Graphics Programs Reference
In-Depth Information
Step 14: Create a motion tween
Click on the first keyframe on frame 1. Go to the Properties palette. Click on the Tween
drop-down menu and select Motion. Flash will generate all the in-between frames creat-
ing the scrolling movement.
Step 15: Save and test your movie
Choose Control > Test Movie. The background row of trees animates in a looping scroll.
There is a slight pause due to the fact that the first frame and the last frame contain
roughly the same image. Close the tested movie.
Step 16: Create a new keyframe
To correct the slight pause, create a new keyframe at frame 59. This keyframe records
the movement of the graphic symbol at that point in time. Select the last keyframe
and choose Edit > Timeline > Remove Frames (Figure 3.40). Save and test the movie
again. Now the slight pause in the animation is eliminated.
Let's review. The animation techniques with vector art are the same as in the previous
exercise, which used bitmaps. To create a continuous scroll, the artwork needs to have
matching ends. The width also needs to be at least twice the width of the Stage.
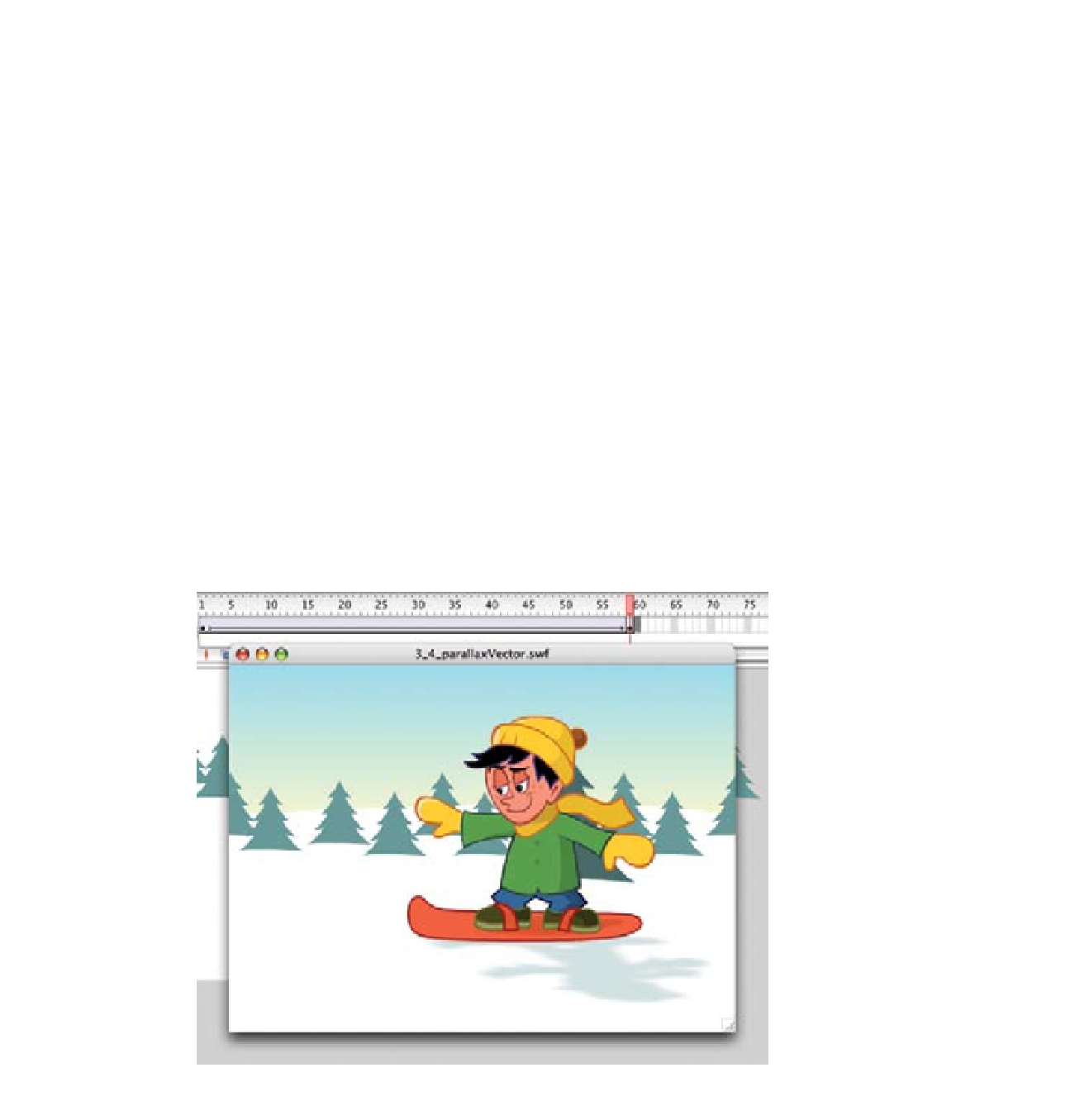
Figure 3.40
Creating a new keyframe on frame 59 and removing the keyframe at 60

Search WWH ::

Custom Search