HTML and CSS Reference
In-Depth Information
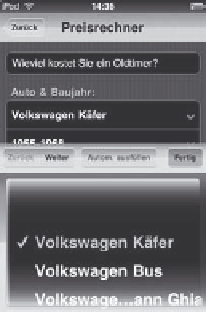
Bild 1.17:
Beispielseite mit Titelzeilennavigation
und geöffneter Auswahlliste.
Unser Beispiel zeigt eine Unterseite der Oldtimer-Seite und verwendet somit in der
Titelleiste einen Linkspfeil, um wieder auf die Hauptseite zurücknavigieren zu können.
Pfeil und Link werden einfach über die Zeile
<div id "leftnav"><a href "index.html">Zurück</a></div>
definiert. Sie sehen in dem Beispiel, dass wir die Umlaute mit einem HTML-Code
umschrieben haben. Umlaute, andere Sonderzeichen oder auch HTML-eigene Zeichen
wie
<" or ">
sollten immer mit einem HTML-Code umschrieben werden. Eine kom-
plette Tabelle der HTML-Sonderzeichen und -Codes finden Sie hier:
http://www.
asciizeichen.de/HTML.html
.
Die ersten Auswahloptionen auf der Beispielseite sind sogenannte Auswahlboxen. Im
PC-Browser werden sie meistens als Drop-down- bzw. Pop-up-Menü angezeigt, auf
dem iPhone erscheinen sie als scrollbare Auswahlliste am unteren Bildschirmrand, und
bei Android-Telefonen werden diese Auswahlboxen als Menü über die Webseite ange-
zeigt. Ein Auswahlmenü besteht aus einem
li class "select"
-Eintrag mit mehreren
definierten Optionen, beispielsweise:
<option value "2">Volkswagen Bus</option>
Der ausgewählte Wert wird nach dem Abschicken des Formulars im Feld
value
übertragen.
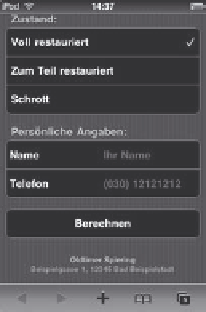
Bild 1.18:
Das Formular mit Radiobuttons.