HTML and CSS Reference
In-Depth Information
Die vom PC-Browser gewohnten Radiobuttons werden bei iWebKit und in vielen iPhone-
Anwendungen nicht als normale Radiobuttons angezeigt, sondern als einzeilige Einträge
mit einer Markierung am rechten Bildschirmrand. Radiobuttons werden verwendet, wenn
der Benutzer aus einer Reihe von Optionen nur eine Option auswählen kann. Eine Liste
dieser Schaltflächen wird mit
li class "radiobutton"
für jeden Eintrag definiert. Im
li-
Tag wird über die
span-
Zuweisung mit der Klasse
name
der Titel definiert und mit
dem
input
-Tag die eigentliche Funktionsweise des Radiobuttons bestimmt.
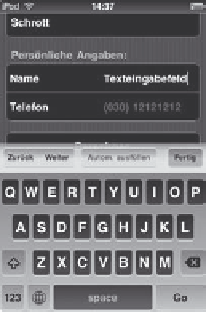
Bild 1.19:
Formular mit Texteingabefeldern
des Typs
smallfield
.
Am unteren Ende des Beispiels befinden sich zwei weitere Texteingabefelder. iWebKit
bietet drei verschiedene Arten von Texteingabefeldern. Der im Beispiel gezeigte Typ
(
smallfield
) erlaubt neben dem eigentlichen Texteingabefeld noch die Angabe einer
Bezeichnung, beispielsweise
Name:
oder
Telefon:
. Die Definition des Placeholders (
Ihr
Name
) ist optional, kann aber den Benutzer auf das gewünschte Eingabeformat hinwei-
sen. Sobald der Benutzer das Texteingabefeld auswählt, verschwindet der
placeholder
-
Text.
Eine andere Variante eines Texteingabefelds ist
bigfield
. Diese Art wird nicht im
Beispiel gezeigt, allerdings haben Sie sicherlich diese Art von Texteingabefeldern bereits
auf einem iPhone oder einem anderen High-End-Telefon gesehen. Das Texteingabefeld
erstreckt sich über nahezu die gesamte Bildschirmbreite und hat keine nebenstehende
Bezeichnung. Als Kennzeichnung und als Hinweis darauf, was der Benutzer eingeben
muss, wird auch hier die
placeholder
-Definition innerhalb des
input
-Tags verwendet.
Beispiele von
bigfield
-Eingabefeldern finden Sie sehr oft auf Anmeldebildschirmen,
auf denen Sie Ihren Benutzernamen und Ihr Passwort eingeben müssen.
Um mehr als eine Zeile oder einige Worte Text abzufragen, müssen Sie ein normales
Texteingabefeld verwenden. Dies wurde zwar nicht im letzten Beispielcode gezeigt, kann
aber sehr einfach mit den folgenden Zeilen definiert werden:
<ul class "pageitem">
<li class "textbox">
<textarea name "TextArea" rows "3"></textarea>
</li>
</ul>