HTML and CSS Reference
In-Depth Information
document.addEventListener("deviceready",onDeviceReady,false);
}
/* When this function is called, PhoneGap has been initialized and is
ready to roll */
function onDeviceReady()
{
// do your thing!
}
</script>
</head>
<body onload "onBodyLoad()">
</body>
</html>
Sie sehen, es handelt sich um eine ganz gewöhnliche HTML-Datei mit CSS-Verweisen
und etwas JavaScript. Auf die einzelnen Befehle und Funktionen wird noch genauer ein-
gegangen. Um aber überhaupt etwas auf dem Bildschirm zu sehen, schreiben Sie die
folgende Zeile am Ende der Datei
index.html
zwischen die
body
-Tags:
<h1>Ich bin eine App!</h1>
Jetzt lassen Sie uns diesen einfachen Code
schon einmal in eine native Anwendung
konvertieren. Zurück in Xcode, bemerken
Sie wahrscheinlich, dass noch keine SDK-
Version in der oberen linken Ecke ausge-
wählt ist und Sie dort
Base SDK Missing
sehen.
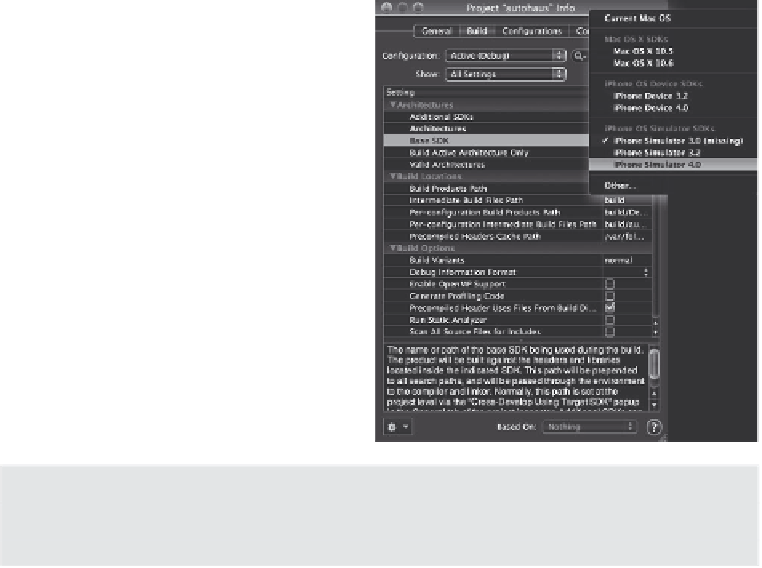
Um die SDK-Version festzulegen, gehen
Sie im
Project
-Menü in Xcode auf den
Menüpunkt
Edit Project Settings
und im
daraufhin sich öffnenden Fenster in den
Bereich
Build
. Unter
Architecture
können
Sie dort ein
Base SDK
festlegen:
Falls in dem oberen linken Menü noch
Device
aufgelistet ist, klicken Sie bitte
darauf und verwenden folgende Auswahl:
Simulator
Debug
iPhone Simulator