HTML and CSS Reference
In-Depth Information
Unter Android (2.2) haben Sie derzeit leider noch weniger
Einsicht in die auf dem Gerät erstellten SQLite-Daten-
banken. Sobald vom aktuellen Origin eine Datenbank
erstellt wurde, können Sie lediglich über das Menü
Mehr/
Einstellungen/Cache löschen
den gesamten Webcache
einschließlich aller Datenbanken löschen.
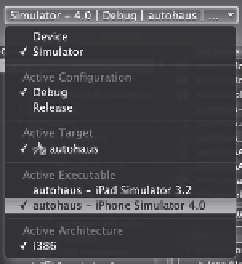
Jetzt ist es so weit: Sie können auf
Build and Run
in der
Mitte der Xcode-Werkzeugleiste klicken, sich zurück-
lehnen und nach dem Laden des iPhone-Simulators Ihre
erste eigene iPhone-Anwendung bestaunen.
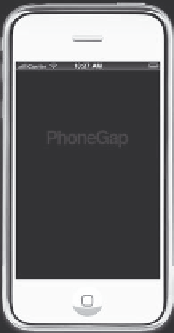
Kurz nach dem Start des iPhone Simulators wird der folgende Bildschirm angezeigt.
Dieser hat noch nichts mit unserem HTML-Code zu tun und - keine Angst - wird auch
nicht bei jeder mit PhoneGap erstellten Anwendung angezeigt. Das ist, wie bei
Web Apps auf dem iPhone auch, der uns bekannte Startup-Bildschirm, den wir gleich
modifizieren werden.
Die Zeile
<h1>Ich bin eine App!</h1>
, die wir der
index.html
noch hinzugefügt
haben, ist bislang der einzige Inhalt unserer Anwendung.
Bild 3.26:
Die erste eigene
iPhone-Anwendung.
Schauen wir uns jetzt noch einmal den Code in der Datei
index.html
genauer an:
<! Change this if you want to allow scaling >
<meta name "viewport" content "width default width; user scalable no" />
Diese Zeile sollte Ihnen bekannt vorkommen. Die
meta
-Angabe unterbindet, dass der
Inhalt in der gesamten verfügbaren Bildschirmbreite angezeigt wird, der Benutzer ihn
aber nicht vergrößern oder verkleinern kann.
Für den Fall, dass Sie unterschiedliche CSS-Definitionen für das iPhone und das iPad
verwenden möchten, kommen die folgenden Zeilen zum Einsatz. Beide sind bislang
noch ausgeklammert, und die jeweiligen CSS-Dateien
ipad.css
und
iphone.css
sind nicht
mit im Lieferumfang von PhoneGap enthalten, sondern müssen von Ihnen selbst erstellt
werden.