HTML and CSS Reference
In-Depth Information
the OpenType specification:
www.microsoft.com/typography/otspec/
featurelist.htm
.In addition to the regular ligatures, a font may also have
a set of more decorative discretionary ligatures. These aren't enabled
by default but can be enabled through
font-feature-settings
. Here's
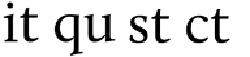
another example from the Calluna Regular font.
Normal ligatures
Discretionary ligatures
As you can see, the discretionary ligatures are a lot more decorative.
You would normally only enable them for headings or other small sec-
tions of text with a decorative as well as informative role. The
CSS
for
the second line in the previous example is this:
font-feature-settings: "liga" 1, "dlig";
It's also possible to select only the additional ligatures:
font-feature-settings: "liga" 0, "dlig";
Letters aren't the only thing that can be
represented by more than one glyph in a
font, and you may have good reason for
wanting different glyphs in different situ-
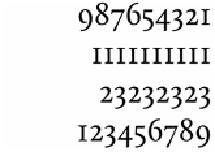
ations. This screenshot shows four num-
bers in the Calluna font with the default
rendering. Can you quickly tell which
one of the four is the largest value?
The problem with the normal rendering
of numbers is that, like the rest of the
text, they're proportionally spaced. This
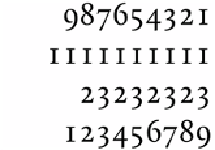
is fine for numbers in text but not so
good for quick visual comparison in
tables. The Calluna font has several