HTML and CSS Reference
In-Depth Information
Mobile Debugging
In the world of desktop-based web development, we have many tools at our disposal for
debugging. Firebug and Chrome's developer tools are a few that help us get the job done
faster. For mobile, the situation is much different, and we must remotely debug through
third-party tools. Luckily, projects like weinre, Adobe Shadow, and Opera's Remote
Debugging tools try to give developers the same debugging experience as desktop en‐
vironments.
weinre
Like FireBug for FireFox and Web Inspector for WebKit-based browsers, weinre (
http://
people.apache.org/~pmuellr/weinre
)
is a debugger for web pages. Its difference is that it
is designed to work remotely and, in particular, to allow you debug web pages on a
mobile device, such as a phone. If you've used Safari's Web Inspector or Chrome's De‐
veloper Tools, weinre will be very familiar (
Figure 3-25
).
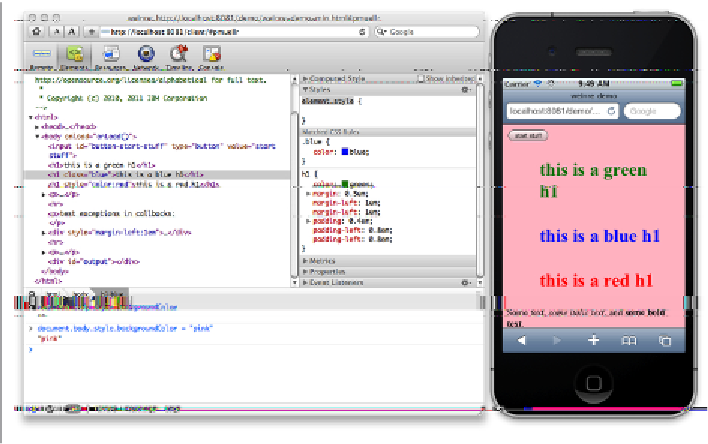
Figure 3-25. A demo of weinre in action
For debug clients, weinre supports:
• weinre Mac application (Mac OS X 10.6 64-bit)
• Google Chrome 8.x
• Apple Safari 5.x