HTML and CSS Reference
In-Depth Information
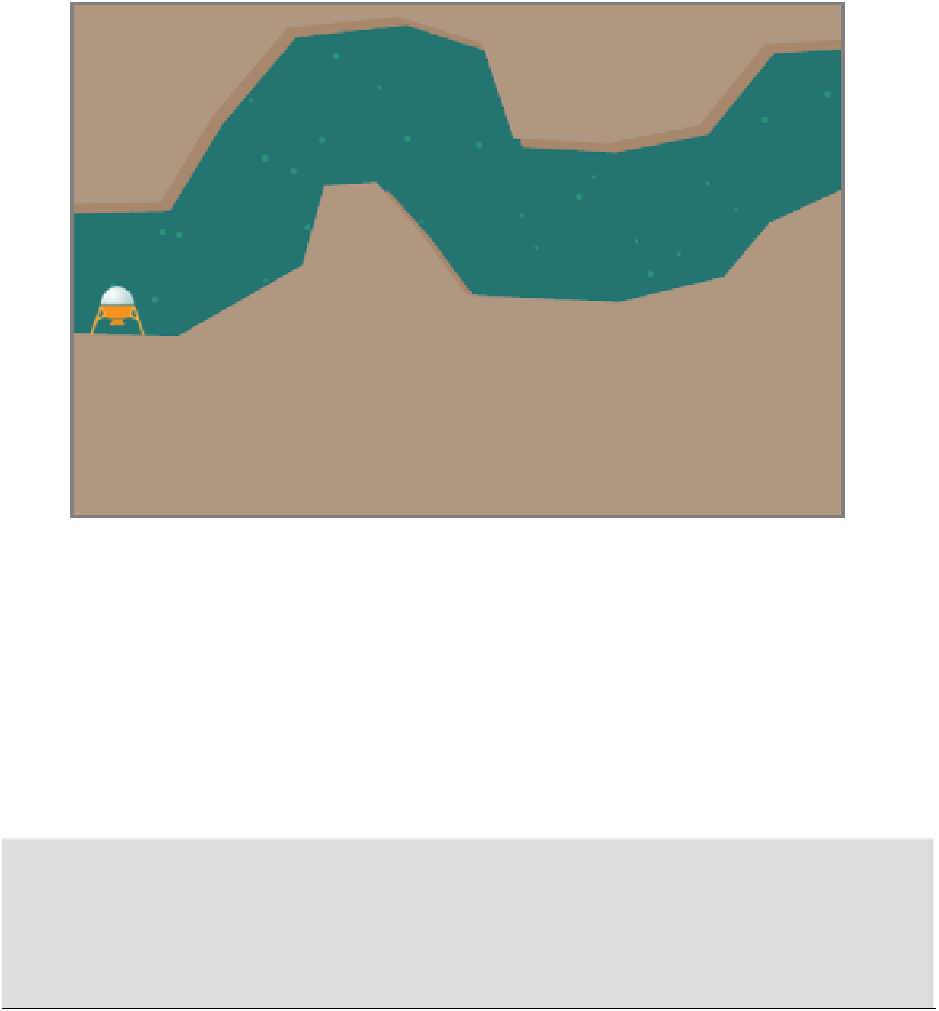
Figure 17-1:
The final Lander game.
Reviewing 2-D Physics
You played with physics in Chapter 14, “Building Games with SVG and Physics,” when you used the JavaScript
port of Box2D for physics and collision detection, but the Physics library handled the details of what you were
doing without really diving into exactly what was going on. This is okay when you want a full-blown physics
simulation without worrying about the nitty-gritty details, but often you just need some basic 2-D motion, so a
full physics library would be overkill. For
Lander
, you want pixel-perfect collision detection, which would put
a lot of strain on a traditional physics engine where theoretically each pixel must be modeled as a simulation
object.
High-Level Math
Warning: This section discusses some high school level algebra and basic calculus. If it's been a while, this
should be a good refresher. If this seems a little difficult, fight through it. Game programming tends to involve a
fair amount of math, with more advanced techniques requiring progressively more complicated stuff. It will be
worth it in the long run to get comfortable reading the occasional equation.
Understanding Force, Mass, and Acceleration
For those of you who took high school physics, the following equations should look familiar:
Equation 1:
f
=
m
×
a
or
a
=
f
/
m