HTML and CSS Reference
In-Depth Information
mistake, your browser won't find the file on the other end. Many URLs are too complex
for humans remember them; I prefer to copy and paste whenever I can to cut down on
the chances of typing URLs incorrectly.
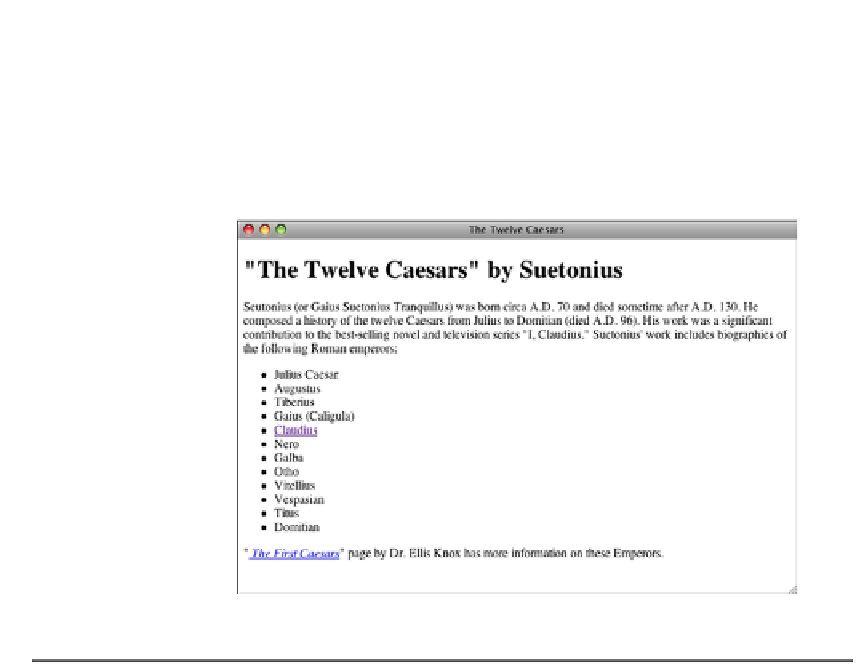
Figure 6.7 shows how the
menu.html
file, with the new link in it, looks when it displays.
Output
.
FIGURE 6.7
The First Caesars
link.
▲
▼
Task:
Exercise 6.3: Creating a Link Menu
Now that you've learned how to create lists and links, you can create a
link menu
. Link
menus are links on your web page that are arranged in list form or in some other short,
easy-to-read, and easy-to-understand format. Link menus are terrific for pages that are
organized in a hierarchy, for tables of contents, or for navigation among several pages.
Web pages that consist of nothing but links often organize the links in menu form.
The idea of a link menu is that you use short, descriptive terms as the links, with either
no text following the link or with a further description following the link itself. Link
menus look best in a bulleted or unordered list format, but you also can use glossary lists
or just plain paragraphs. Link menus enable your readers to scan the list of links quickly
and easily, a task that might be difficult if you bury your links in body text.
In this exercise, you create a web page for a set of book reviews. This page serves as the
index to the reviews, so the link menu you create is essentially a menu of book names.