HTML and CSS Reference
In-Depth Information
A questo punto dobbiamo definire il nostro video come
nell'esempio 9.3
,
aggiungendo
lo script di setup del player.
Esempio 9.13
<body>
<video src="test.mp4" id="video">
</video>
<script type="text/javascript">
$("#video").mediaelementplayer();
</script>
La funzione
mediaelementplayer
è un plug-in per jQuery, che permette di applicare
automaticamente tutte le funzionalità. Il player è così configurato e possiamo vederne il ri-
sultato nella
figura 9.4
.
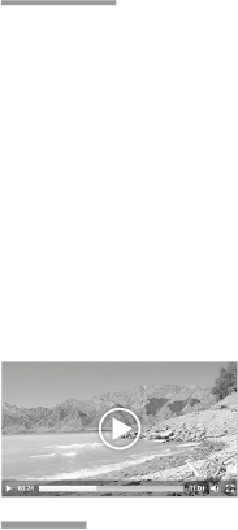
Figura 9.4
- Un esempio di player multimediale basato su mediaelement.js.
Un altro aspetto interessante di questo player è il fatto che mette a disposizione anche un
filmato in formato Flash e/o un'applicazione per Silverlight che, in caso di fallback per il
mancato supporto di HTML5 da parte del browser, permettono comunque all'utente di vi-
sualizzare il video sfruttando i plug-in.
Un altro aspetto che in HTML5 riveste un ruolo centrale è l'accessibilità dei contenuti.
Diamo un'occhiata a come, con i tag
audio
e
video
, possiamo applicare facilmente sot-
totitoli e traduzioni.
Durante la riproduzione di un contenuto multimediale, l'audio è costituito da musica, dia-
loghi e rumori. Purtroppo, non tutti gli utenti sono in grado di udire, perciò, come spesso