HTML and CSS Reference
In-Depth Information
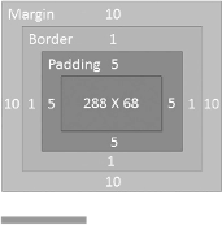
Figura 5.6
- Quando la proprietà
box-sizing
è impostata a
border-box
, la dimen-
sione reale di un elemento si ottiene senza prendere in considerazione il margine.
Come si vede dalla
figura 5.6
, il border e il padding esistono ancora. E sono inclusi nei 300
pixel della larghezza dell'elemento. Questo significa che l'area all'interno dell'elemento ha
uno spazio ridotto rispetto allo spazio a disposizione quando il box model si comporta in
maniera standard.
Ora che il box model non ha più segreti, possiamo analizzare un'altra proprietà CSS,
che influenza la renderizzazione dell'oggetto ma non ha effetti sul box model: si tratta di
outline
.
La proprietà CSS
outline
permette di disegnare un secondo bordo intorno all'elemento
esattamente come la proprietà CSS
border
. La proprietà
outline
viene renderizzata
dopo il bordo reale ma, a differenza di quest'ultimo, non influisce sulla dimensione
dell'elemento. Inoltre, se l'elemento ha un margine, l'outline viene disegnato sopra il mar-
gine stesso.
La proprietà CSS
outline
può contenere gli stessi valori della proprietà CSS
bor-
der
, quindi si possono specificare stile, colore, dimensioni e arrotondamento sia attraverso
le singole proprietà
outline-style
,
outline-color
e
outline-width
sia attra-
di utilizzo della proprietà
outline
.
Esempio 5.6
<!--proprietà singole-->
div
{