HTML and CSS Reference
In-Depth Information
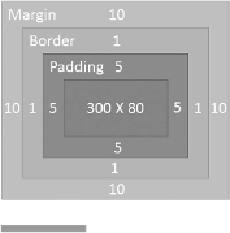
Figura 5.5
- Il modo di calcolare la dimensione reale di un elemento è dato dalle sue di-
mensioni più padding, border e margin.
Il box model è tutto qui. Si tratta di un semplice pattern per il calcolo delle dimensioni di un
elemento. Questo calcolo è fondamentale quando dobbiamo posizionare i nostri elementi
sulla pagina e dare le corrette dimensioni.
Questo modello di calcolo delle dimensioni può essere modificato attraverso una tecni-
ca denominata
box sizing
di cui parliamo nella prossima sezione.
Il box model è un concetto molto semplice, ma non sempre conosciuto, almeno a livello
teorico, da tutti coloro che sviluppano sul Web. Per semplificare la vita agli sviluppatori di
ogni livello, è stata introdotta la proprietà CSS
box-sizing
attraverso la quale possiamo
influenzare il box model.
Quando la proprietà CSS
box-sizing
non è specificata o viene impostata al valore
content-box
, il box model si comporta in maniera standard. Se invece la proprietà CSS
box-sizing
viene impostata a
border-box
, la dimensione di un elemento comprende
anche il bordo e il padding, ma non il margine.
In questo caso la larghezza di un elemento è calcolata seguendo la formula
width +
margin-left + margin-right
, mentre per l'altezza si applica la formula
height
+ margin-top + margin-bottom
.
Riprendendo l'esempio nella precedente sezione, il risultato finale è che la larghezza
totale dell'elemento è 320 pixel e l'altezza totale è 100 pixel. La
figura 5.6
mostra in ma-
niera visuale la formula.