HTML and CSS Reference
In-Depth Information
169
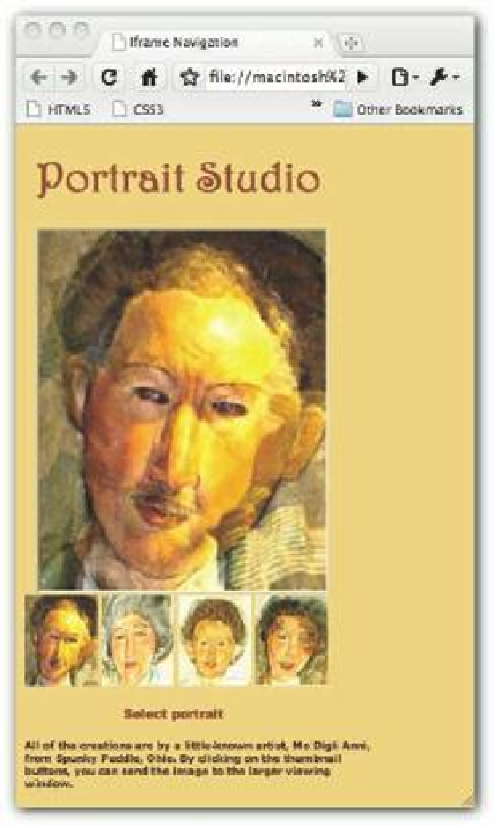
Figure 8-10: Images used for navigation.
USING IFRAMES ON MOBILE DEVICES
In testing the application on a mobile device, the results depended on the HTML5 mobile
browser in use. Figure 8-11 shows the Opera Mini browser on the let ; as you can see, the text
beneath the images is formatted to be readable. However, at the time of testing, the Opera
Mini seemed to reload the entire page as each button was selected.
h e image on the right in Figure 8-11 is from the Safari mobile browser. h e text at the
bottom didn't follow the CSS3 formatting and ran of to the right side of the screen. However,
the images in the
iframe
worked perfectly, and as each thumbnail button was clicked, the
full-size image loaded without reloading the entire page.