HTML and CSS Reference
In-Depth Information
As you can see in Figure 7-1, the Opera browser path View > Style menu shows the title of the
default CSS3 style — Warm View (Default). If users want to switch to the alternate style sheet,
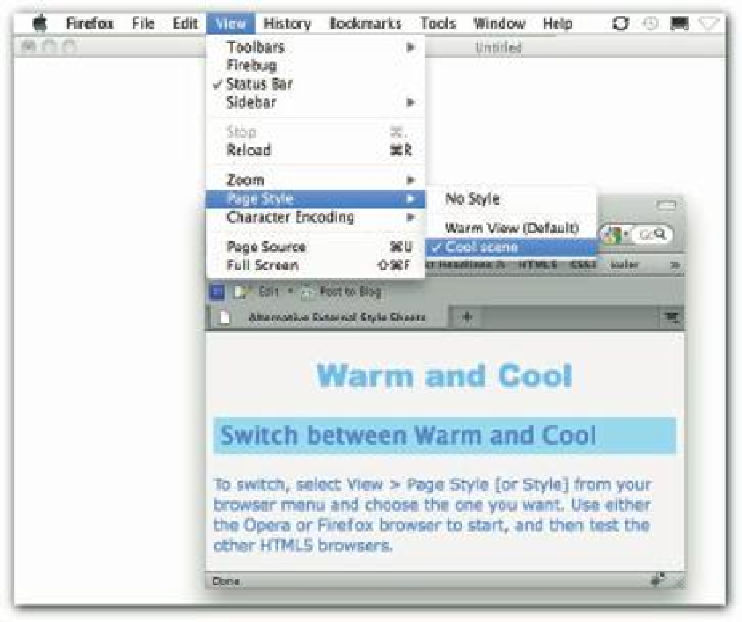
they simply select the Cool scene. Figure 7-2 shows the Firefox browser selecting the alternate
style sheet.
131
Figure 7-2: Switching style sheets in Firefox.
In Firefox, the menu to select style sheets is slightly dif erent, but like the Opera browser, it
provides users with the opportunity to change styles dynamically if they want.
LINK ICONS
Next to using the
rel
attribute for assigning style sheets, the most used value is for setting up
a small icon to represent the page. Graphic icons can be assigned to the
rel
attribute using
the following format:
<
link rel
=
”icon”
href
=
”graphic.png”
sizes
=
”32x32”
/>
In earlier versions of HTML, the relation value was
shortcut icon
but just
icon
works
as well.