HTML and CSS Reference
In-Depth Information
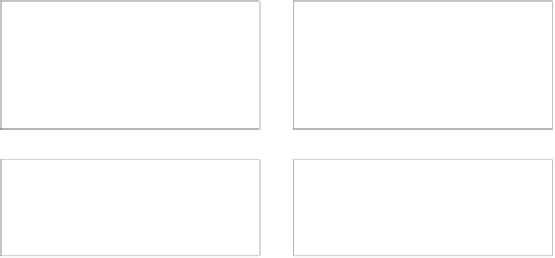
FIGURE 3.16
Compare the
words on the left to those on
the right.
LIGATURES AND OPTIMIZING TEXT RENDERING ON THE WEB
It is common in typography to join the strokes of certain sequences of characters to
make them more legible and pleasing to the eye.
Figure 3.16
shows some examples.
These are called ligatures, and decent font files will contain separate glyphs
to handle them. When a specific sequence of characters is found, such as “
,”
the separate glyphs of the letters are replaced with the special glyphs containing
the ligatures. In CSS this can be controlled using the
text-rendering
property
(which was actually first defined in SVG—see
www.w3.org/TR/SVG11/painting.
text-rendering: optimizeLegibility
This turns on ligatures, which are very attractive but require a bit of extra
processing power to render. Keep this in mind if you are desperate to tweak per-
formance as much as possible.
In terms of browser support, you'll be able to see the ligatures in Safari 5.1+,
Firefox 4.0+ (uses ligatures automatically anyway, regardless of this property),
IE10+, and Chrome 13+.