HTML and CSS Reference
In-Depth Information
Legen Sie zunächst einen kostenlosen Entwickler-Account an. Öffnen Sie
http://
openappmkt.com
in Ihrem Desktopbrowser, und wechseln Sie in die Rubrik Develo-
pers. Geben Sie Ihre E-Mail-Adresse ein, und wählen Sie ein Passwort aus. In einer
Bestätigungs-E-Mail bekommen Sie nun einen Aktivierungslink zugeschickt, mit
dem Sie Ihr Entwicklerkonto bestätigen. Anschließend können Sie sich mit Ihrer
E-Mail-Adresse und dem gewählten Passwort im Entwicklerbereich des OpenApp-
Market anmelden.
9
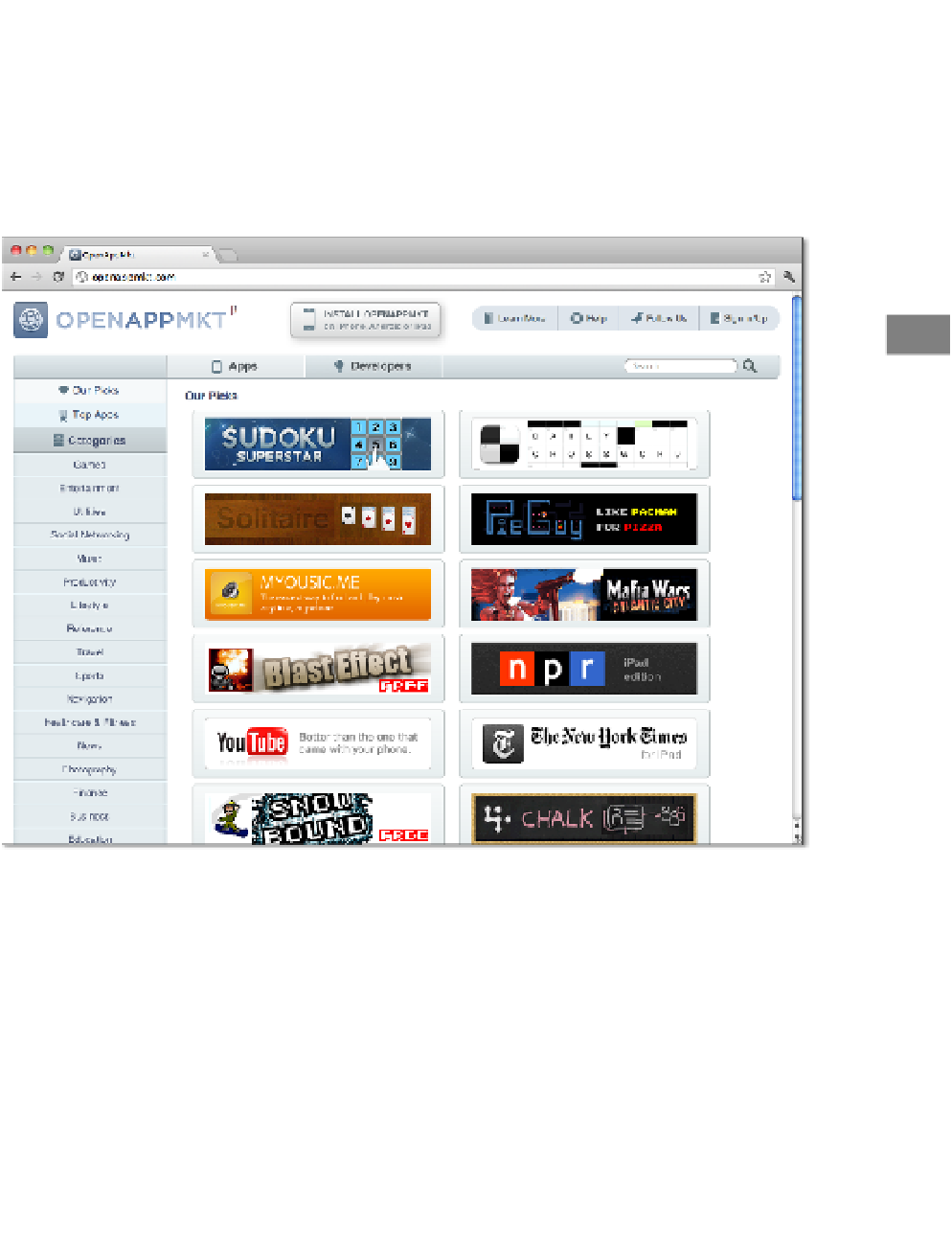
Abbildung 9.35
Der OpenAppMarket
Nach dem Login werden Sie von einer Übersicht begrüßt, die Ihnen alle bereits hoch-
geladenen WebApps anzeigt. Um eine neue WebApp in den Katalog einzustellen, kli-
cken Sie auf Submit an App. Hier geben Sie zunächst den Namen, die URL und eine
Beschreibung Ihrer WebApp ein (Abbildung 9.36). Laden Sie ein App-Symbol hoch,
und legen Sie eine Kategorie fest, in der Ihre WebApp eingestellt werden soll. Im Fall
der »Where to Eat«-App soll diese in der Kategorie Navigation zu finden sein.


Search WWH ::

Custom Search