HTML and CSS Reference
In-Depth Information
Abbildung 9.36
Das Developer-Menü
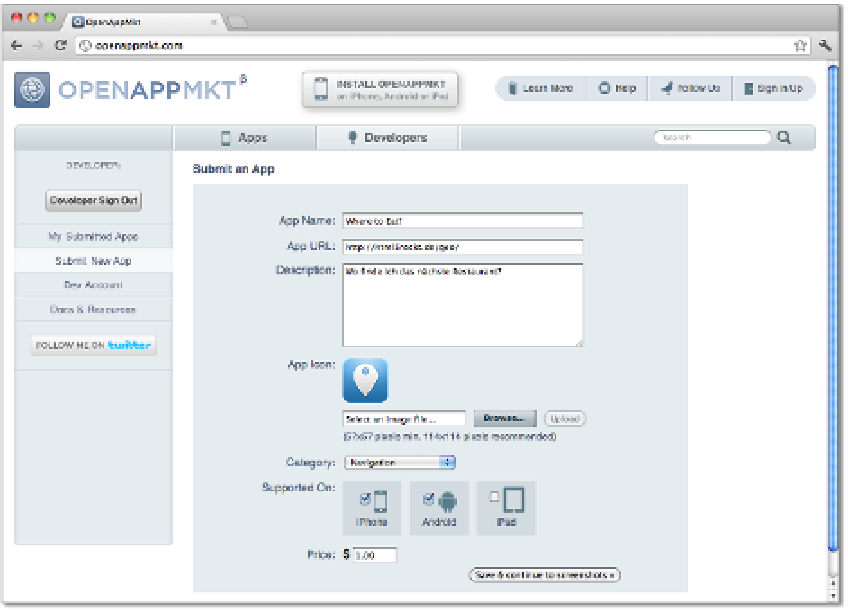
Anschließend können Sie festlegen, für welche Geräte Ihre WebApp verfügbar sein
soll. Anders als bei Zeewe können Sie hier auch zwischen iPad und iPhone unter-
scheiden. Geräte mit dem Android-Betriebssystem lassen sich jedoch nicht genauer
differenzieren. Legen Sie nun einen Preis für Ihre WebApp fest: »Where to Eat« soll
für 1 US-Dollar zu haben sein. Die Betreiber des OpenAppMarkets zahlen davon 80 %
aus, 20 % werden für Hostingkosten etc. einbehalten. Das bedeutet, dass Sie von jeder
verkauften »Where to Eat?«-App 80 Cent ausgezahlt bekommen, das entspricht in
etwa 0,60 €. Auch wenn das auf den ersten Blick wenig erscheint - günstigere Apps
verkaufen sich doch besser und in größeren Mengen als zu teure. Je häufiger eine
App verkauft wird, desto wahrscheinlicher ist es, dass sie eine Top-Platzierung im
Store erhält, was sich natürlich verkaufsfördernd auswirkt.
Klicken Sie nun auf Save & continue to Screenshots. Hier können Sie einen oder
mehrere Screenshots Ihrer WebApp hochladen, um dem potenziellen Nutzer ein Bild
der WebApp zu vermitteln (Abbildung 9.37). Besonders bei kostenpflichtigen Apps ist
dies ratsam, denn auch hier kauft niemand gerne die Katze im Sack. Mit Klick auf
Done speichern Sie die Screenshots und Informationen über die App ab.


Search WWH ::

Custom Search