HTML and CSS Reference
In-Depth Information
aufwendige Videos oder ein interaktives drehbares 360-Grad-Model des Haijungen
einbauen könnten, werden Sie sie sich besser auf eine gradlinige Frage-Antwort-App
konzentrieren.
3
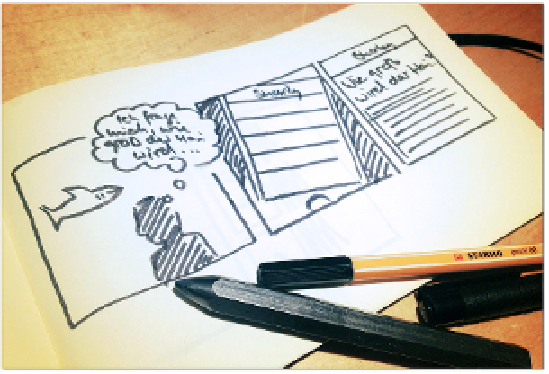
Abbildung 3.30
Storyboard der Sharky-App
3. Bedienmuster und Userflow
Im nächsten Schritt erarbeiten Sie einen
Benutzerworkflow
für Ihre App. Ein Benut-
zerworkflow ist eine Abfolge von Nutzeraktionen und der entsprechenden Ausgaben
des Programms.
Wenn Sie ein größeres Projekt in einem klassischen Softwarehaus entwickeln, wer-
den Sie um die genaue und detaillierte Abbildung der Abläufe nicht herumkommen
- für uns soll diese einfache Abfolge aber erst einmal reichen.
Wenn Ihr Workflow feststeht, sollten Sie einen Aufbau der Bedienoberfläche auswäh-
len.
4. Skizzieren Sie die App
Im nächsten Schritt planen Sie das Aussehen Ihrer App. Dabei geht es weniger darum,
welche Farbe die Schaltflächen haben sollen oder ob eine Ledertextur in einem
Kalender gut aussieht. Vielmehr bilden Sie den Benutzerablauf in einzelnen Bild-
schirmseiten ab und entscheiden, welche Bedienelemente wo hingehören.
Dafür verwenden Sie sogenannte
Wireframes
. Ein Wireframe oder auch Gittermodel
zeigt nur die Außenform eines Elements an und reduziert es damit auf das Wesentli-
che. Üblicherweise werden sie daher auch in Schwarzweiß gehalten. Bedienelemente
werden weitestgehend abstrahiert: Schaltflächen, Eingabefelder, Listeneinträge etc.
werden auf ein einfaches Rechteck reduziert, Bilder und Videos durch ein Rechteck
mit einem Kreuz dargestellt. Kürzere Texte und Beschriftungen werden ausgeschrie-



Search WWH ::

Custom Search