Game Development Reference
In-Depth Information
specified:
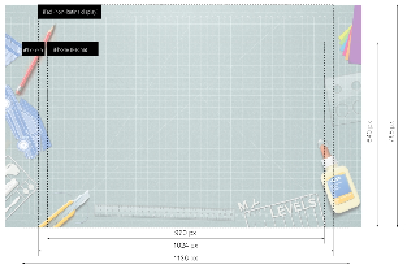
1136 x 640
. And don't forget about the potential reserve: a 16:9 screen
ratio. I would suggest something like 1360 x 768 or 1366 x 768; the exact accuracy is
not important yet. The image would have gigantic width, but it could have a practical
purpose too: various promo materials, for example, website promotional blocks often
require a wide background. The following screenshot shows the artboard scheme for
solid backgrounds:
There is another way to operate the backgrounds, much more flexible and resolution
independent. In this case, the background is not a solid image but a collage made
from several graphic elements. The game itself manages their position and behavior.
Some elements are tiles and let you cover some space with specific texture (the tiles
can be real big, about 512 x 512 pixels to fill large rooms without noticeable repeti-
tion). A few elements are created to be stretched at the screen; for example, some
gradients to create a sky. There are sprites with various props too; each of them has
a position proportional to the screen's height and width. Overall, each element has
its specific rule to calculate its x and y coordinate. This approach is a little bit harder
than the static backgrounds, but it gets rid of bulky and clumsy background files and
lets you to implement some dynamic mechanics to the backgrounds and even to
make them a little bit interactive.
From an illustration perspective, there should be several varied backgrounds in the
game:oneforthemainmenu,specialbackgroundsforoptionsandaboutthescreen,
and so on. But the most important of course are the images for game levels. Try
to add a personal touch to each of them. The background should be contrasting
enough to make the details on the foreground well marked; the background helps
to express all the game elements in an appropriate way. Its color and texture must
not dominate because it is only a scene, not a character; the viewer's visual comfort