HTML and CSS Reference
In-Depth Information
1
•
Click the blank line
28 and then press
the
e n t e r
key.
•
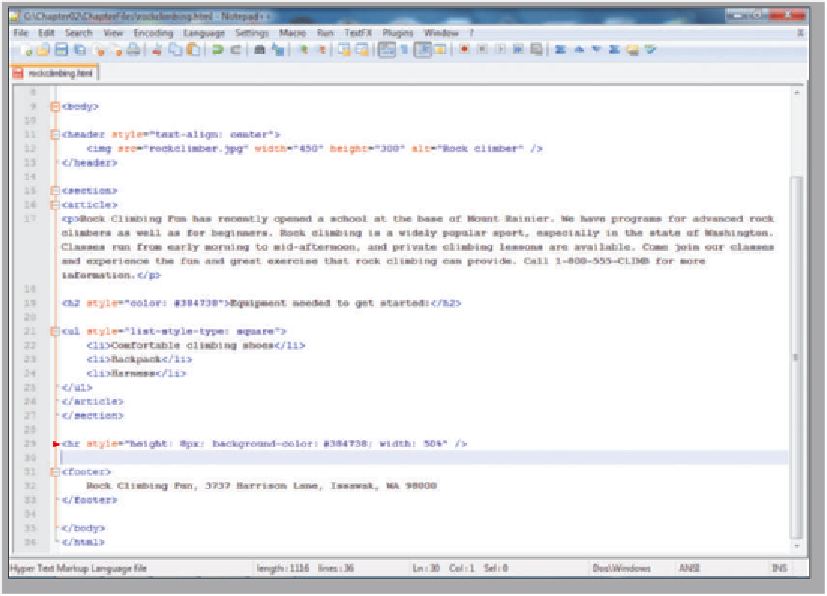
<hr
style="height:
8px; background-
color: #384738;
width: 50%" />
and then press
the
e n t e r
key
(Figure 2-33).
Type
set background color
of horizontal rule to
match h2 heading
change height of
horizontal rule
make sure there is a
space before the /
horizontal
rule
set width of horizontal
rule to display in 50%
of window
Figure2-33
To Change the Footer Style
To change the style of the footer element, you again use an inline style with the font-style property. In
this step, you center the footer across the Web page and change the font style to italic. Footer information is not
generally intended to be the highlight of the Web page, so making the footer content italic is appropriate. The
following steps show how to center and change the text using an inline style.
1
•
Click after the “r” but
before the closing
bracket in <footer> on
line 31 and then press
the
s p a c e b a r
.
•
style="text-
align: center;
font-style:
italic"
as the code
(Figure 2-34).
Type
change style of footer to
display in center of Web
page with italicized text
2
•
Click File on the menu
bar and then click
Save.
Figure2-34