HTML and CSS Reference
In-Depth Information
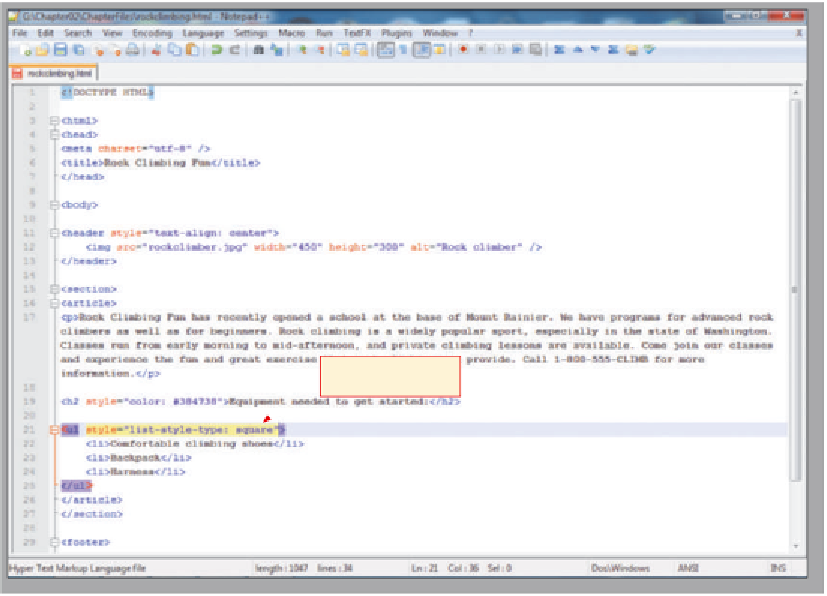
To Change the Bulleted List Style
To change the style of the bulleted list, you again use an inline style with the list-style-type property. The
list-style-type
property lets you change the style of the bullet type from the default disc to other options. There
are several values for the list-style-type, as shown in Appendix D. The following step shows how to change the
list-style-type property using an inline style.
1
•
but before the
closing bracket
in <ul> on line 21
and then press the
s p a c e b a r
.
Click after the “l”
•
style=”list-
style-type:
square"
as the code
(Figure 2-32).
Type
change style of <ul>
tag to square type
Figure 2-32
To Add a Horizontal Rule
You next insert a horizontal rule to separate the top part of the Web page from the footer area. You also give
the horizontal rule more height (8 pixels) than the default, change the background color to match the heading, and
make the width 50%. The following step illustrates how to add a horizontal rule to a Web page.