HTML and CSS Reference
In-Depth Information
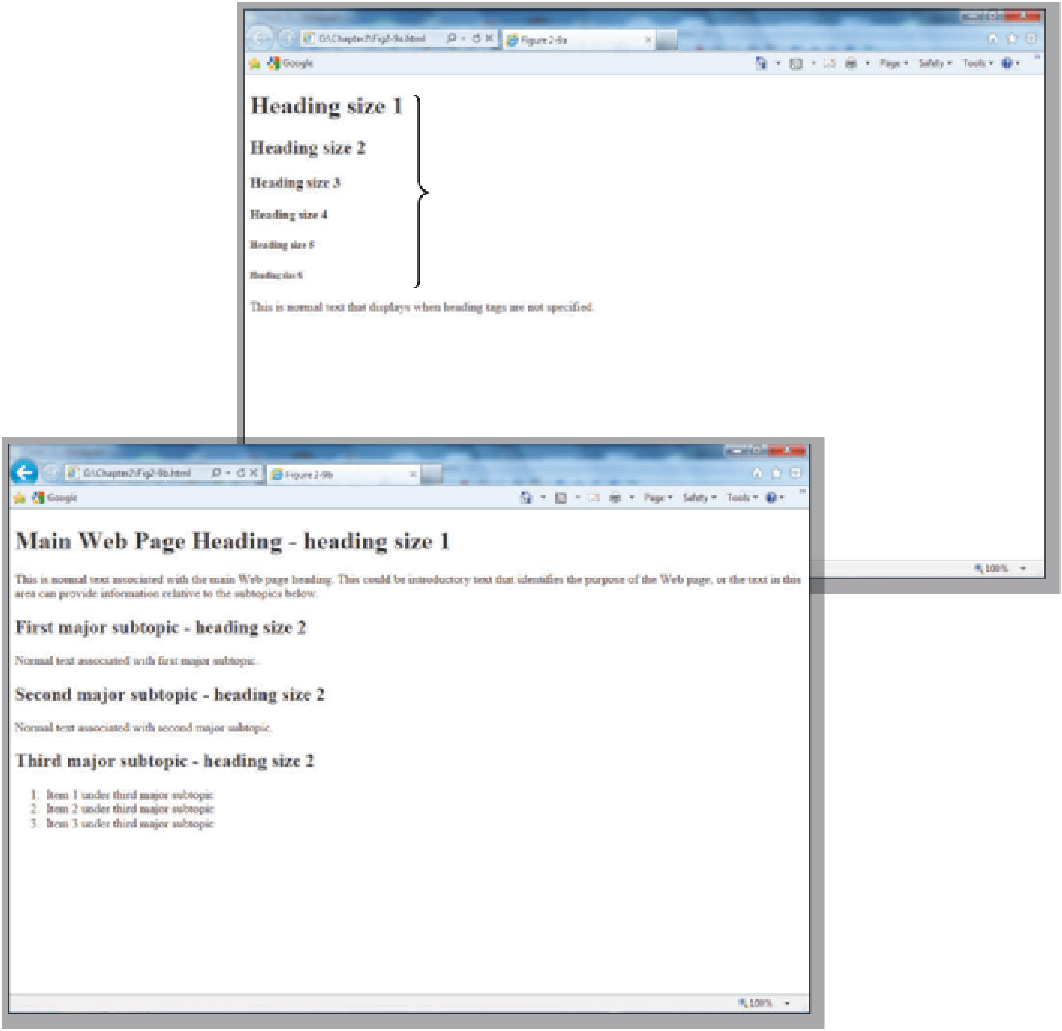
headings
size 1
through 6
normal text
main heading <h1>
(a) Examples of six
heading sizes.
subtopic
headings
Headings for
Organization
When using headings
to organize content and
emphasize key points on
a Web page, be sure to
use them consistently.
That is, if you use a
heading 2 (<h2>) style
for a specific level of
text, you always should
use a heading 2 style to
break up information at
that level. Also, do not
skip levels of headings
in your document. For
example, do not start with
a heading 1 (<h1>) style
and then use a heading 3
(<h3>) style.
(b) A consistent use of headings can help organize Web page content.
Figure 2-9
Sometimes text on a Web page is easier for users to read and understand when it is
formatted as a list, instead of as a paragraph. HTML provides several types of lists, but the
most popular are unordered (bulleted) and ordered (numbered) lists. During the design
phase of the Web development life cycle, you decide on the most effective way to struc-
ture the Web content and format the text on the Web page. Your main goal is to give Web
page visitors an effective way to find the information that they need. If users cannot easily
find what they need, they will not revisit your Web site.