HTML and CSS Reference
In-Depth Information
Apply Your Knowledge
continued
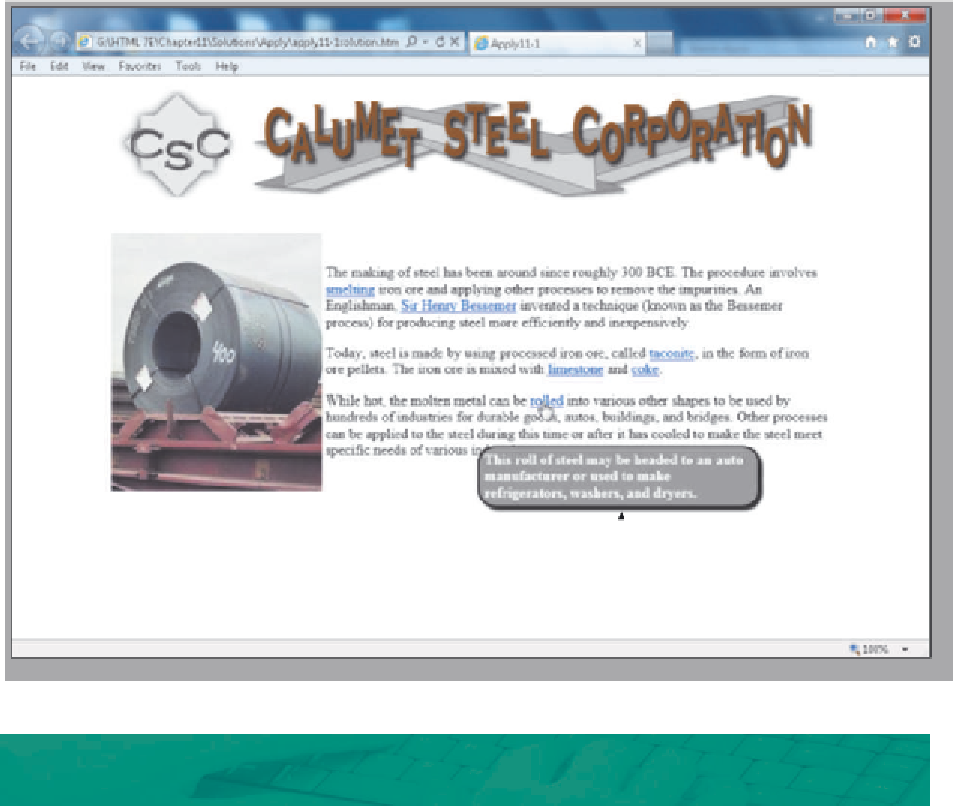
photo associated with
rolled steel
pop-up caption
for rolled steel
Figure 11-39
Extend Your Knowledge
Extend the skills you learned in this chapter and experiment with new skills. You will need to
search the Internet to complete the assignment.
Learning More About Moving or Floating Objects
Instructions:
Start Notepad++ and your browser. Open the file extend11-1.html from the
Chapter11\Extend folder of the Data Files for Students. See the inside back cover of this topic for
instructions on downloading the Data Files for Students, or contact your instructor for information
about accessing the required files.
The code in Table 11-13 moves an object across the Web page 10 pixels at a time by modifying
the pixelLeft style of the getElementById() object. An object can be moved from one location on the
screen to another by simply setting the pixelLeft to a specific location, using mouse events to call
appropriate user-defined functions. This Web page also takes the floating object used in the chapter and
instead of having the object float from left to right or right to left, the user-defined function is modified
to make the object float from top to bottom. To make the Web page more interesting, the floating
object is randomly picked each time the Web page is loaded. The initial images (bowling ball, pins, and
random bowling pin placement images) are placed in the correct locations in the data file. In addition,
the CSS selectors and values are provided for these images.