HTML and CSS Reference
In-Depth Information
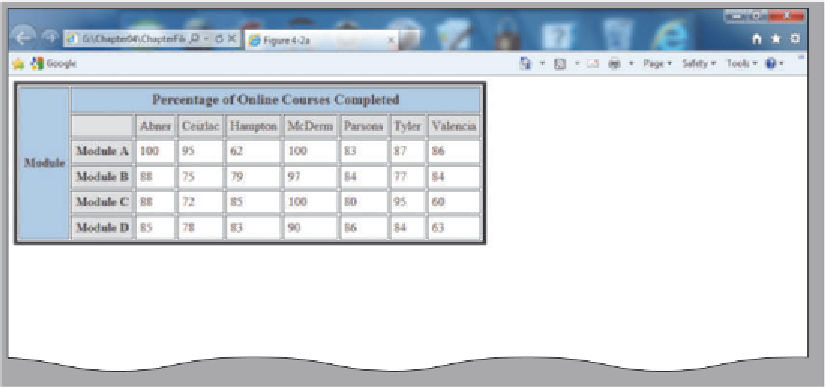
colspan attribute
used to span
eight columns
(a) Complex table.
rowspan
attribute
used to span
six rows
border attribute
used for cell
borders
background colors
added to enhance
style of table
basic grid; no
color added
to table
(b) Simple table.
Figure 4-2
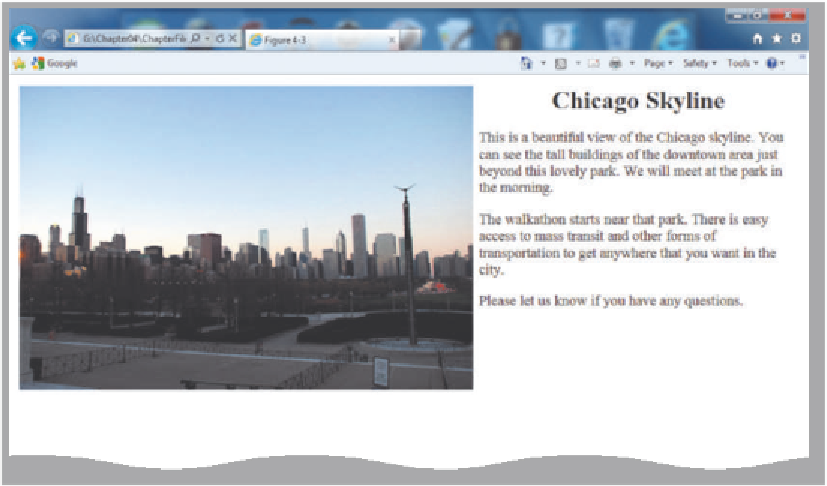
In Chapter 3, you learned how to wrap text around an image. You can also use tables
to position text and images, such as the one shown in Figure 4-3; this is a borderless table
used to position text to the right of the image. One advantage of using a table to position
text and images instead of just wrapping the text around the image is that you have greater
control over the placement of the text and image. However, CSS is the preferred method
for structuring Web sites; tables are often found in legacy (i.e., older) Web sites.
image inserted
in borderless
table
text aligned to the
right of the image
in borderless table
cell; <p> tags used
to separate text
into paragraphs
with blank lines in
between
Figure 4-3 Image and text positioned in table.