HTML and CSS Reference
In-Depth Information
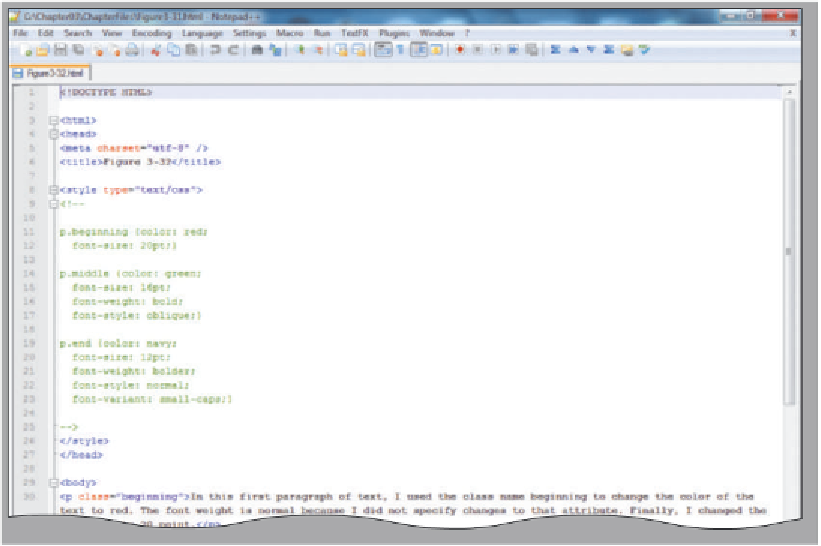
(a) HTML
code
with
classes
defined.
class name
middle used in
a paragraph
class name beginning
used in a paragraph
style for class
named beginning
defined in the
paragraph tag
style for class
named middle
defined in the
paragraph tag
embedded style sheet
used to define three
paragraph classes
style for class
named end
defined in the
paragraph tag
class name
end used in
a paragraph
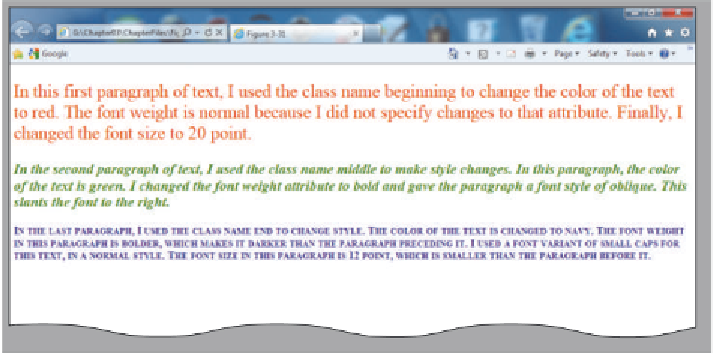
resulting styles as defined
in embedded style sheet
above; compare HTML
code above with styles
depicted on this Web page
Obtaining Images
The Web contains
thousands of image files
that can be downloaded
for free and used for
noncommercial purposes.
Search for “free images”
to find images. If you
find a graphic you want
to use, right-click the
image, click Save picture
as on the shortcut menu,
and then save the image
to your computer. Many
applications come with
clip art that can be used
on Web pages. Other
types of digital images,
such as images scanned by
a scanner or pictures taken
with a digital camera, can
also be included on a Web
page. You can also create
images using a paint or
image-editing program.
Regardless of where you
get the images, always
follow copyright rules and
regulations.
(b) Resulting
Web page.
Figure 3-32
Adding an Image with Wrapped Text
As shown in Appendix A, the <img> tag has many attributes, including attributes to
specify height, width, and alternative text.
Alignment is also a key consideration when inserting an image. Alignment can
give an image and the surrounding text completely different looks. Figure 3-33 shows
two images, the first of which is left-aligned and wraps any text to the right of the image.
In this chapter, you use an embedded style sheet to align (float) the image to the left or
right and wrap the text to the right or left of the positioned image. You will also add some
space (margins) around the image so that it is separated from the text. To accomplish these
tasks, you use the float and margin properties.
The float property indicates in which direction (in this case left and right) to dis-
play (or float) an element being inserted on a Web page.
Floating
an element like an
image allows the element to move to the side indicated in the float statement. As a result
of that repositioning (floating), the other elements, like text, are moved up and allowed
to wrap next to the floated element. When you first open the samplephotos.html file
in Internet Explorer (Figure 3-28 on page HTML 122), both images are left-aligned.
Notice that the text is aligned beneath each image, leaving a lot of white space to the
right of the images. The text does not surround the images in Figure 3-28, as it does