HTML and CSS Reference
In-Depth Information
I.2.1. Adding a text track to the videoText
Tracks come in cue files, files containing a series of timestamped cues (the word comes
from theater and film/television; think of an actor onstage waiting for a cue to deliver a
line). Chrome supports the WebVTT (Web Video Text Tracks) file format for cue files; a
sample for you to use is shown in the following listing. To keep things simple in the long
run, save this in a file with a name similar to the video file associated with it, such as
VID_20120122_133036.vtt.
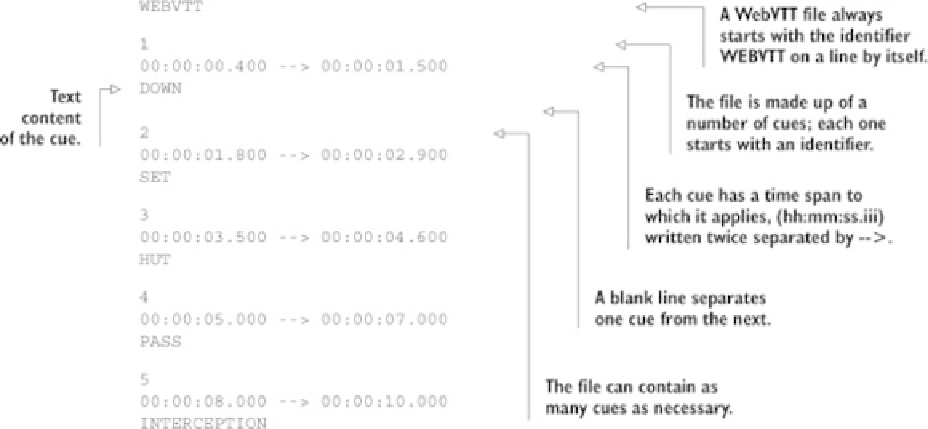
Listing I.4. VTT Captions VID_20120122_133036.vtt
To associate the WebVTT file with a
<video>
element, add a
<track>
element, as
you can drop the video element shown in the listing in place of the one already in that file
and save it with a new name.