HTML and CSS Reference
In-Depth Information
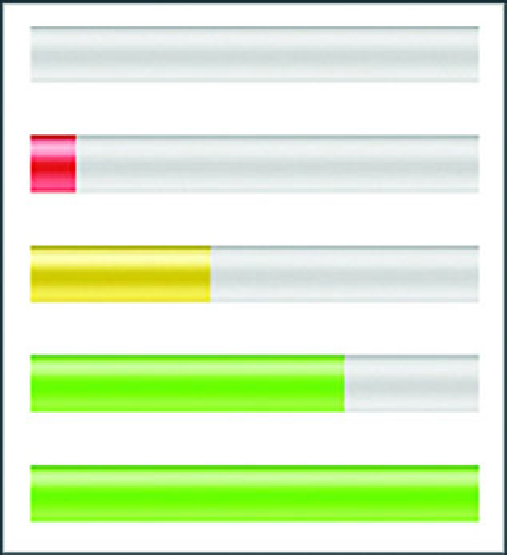
give further meaning. When the value is in the low range, the meter will display in red; in
the medium range, it'll display in yellow; and in the high and optimum ranges, it'll display
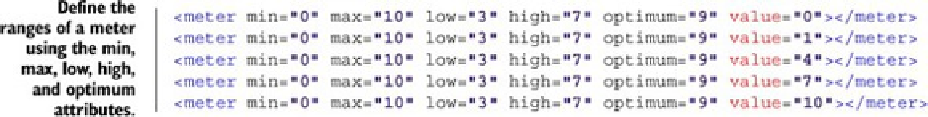
Figure 1.4. A screenshot of the states in which you can represent a
<meter>
element: empty, low, medium, high,
and full.
Using details and summary to create collapsible content without JavaScript
In the past, the only way to create collapsible content sections was to use JavaScript to
toggle the display CSS property of the section so it would show or hide. HTML5 introduces
the
<details>
and
<summary>
elements to provide a script-free method for providing
such functionality.
Figure 1.5
illustrates these new elements in action.