Graphics Programs Reference
In-Depth Information
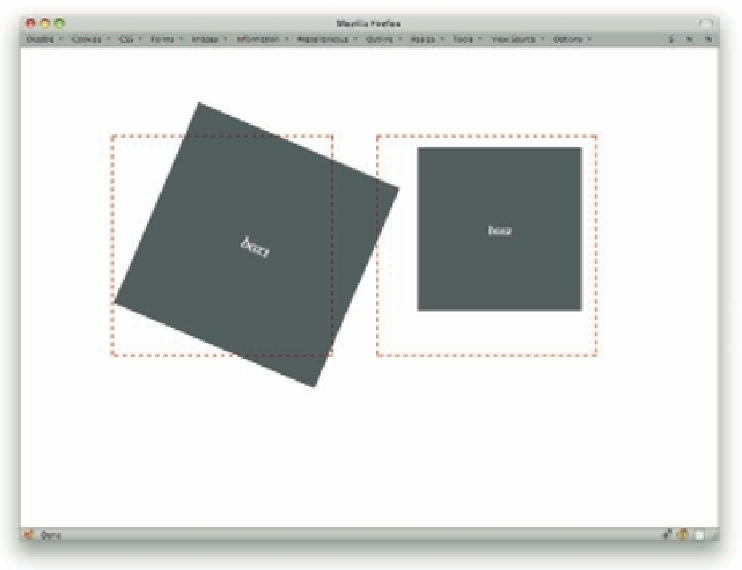
So those are the types of transforms you can carry out. But what if you want to do more than
one at a time (see Figure 7-42)? No problem! Just list them in the order you want them to
happen.
.box1
{
transform
:
translateX(50px)
rotate(23deg)
;}
.box2
{
transform
:
scale(0.75)
translate(25px,-2em)
;}
266
Figure 7-42: Multiple transforms in action.
In every case, the transforms are executed one at a time, starting with the i rst. h is can make
a signii cant dif erence. Consider the dif ering outcomes of the same transforms in dif erent
orders (see Figure 7-43).
.box1
{
transform
:
rotate(45deg)
skew(-45deg)
;}
.box2
{
transform
:
skew(-45deg)
rotate(45deg)
;}
h ere is one more transformation value type to cover:
matrix()
. h is value type allows you
to specify a transformation matrix in six parts, the last two of which dei ne the translation.
Here's a code example, which is then illustrated in Figure 7-44.
.box1
{
transform
:
matrix(0.67,0.23,0,1,25px,10px)
;}
.box2
{
transform
:
matrix(1,0.13,0.42,1,0,-25px)
;}

























Search WWH ::

Custom Search