Graphics Programs Reference
In-Depth Information
Here's how skewing works: Imagine there are two bars running through the element, one
along each of the x and y axes. When you skew in the x direction, the y axis is rotated by the
skew angle. Yes, the y (vertical) axis is the one that rotates in a
skewX()
operation. Positive
angles are counterclockwise, and negative angles are clockwise. h at's why the i rst box in the
preceding example appears to tilt rightward: h e y axis was tilted 33.3 degrees clockwise.
h e same basic thing happens with
skewY()
: h e x axis is tilted by the specii ed number of
degrees, with positive angles tilting it counterclockwise and negative angles tilting clockwise.
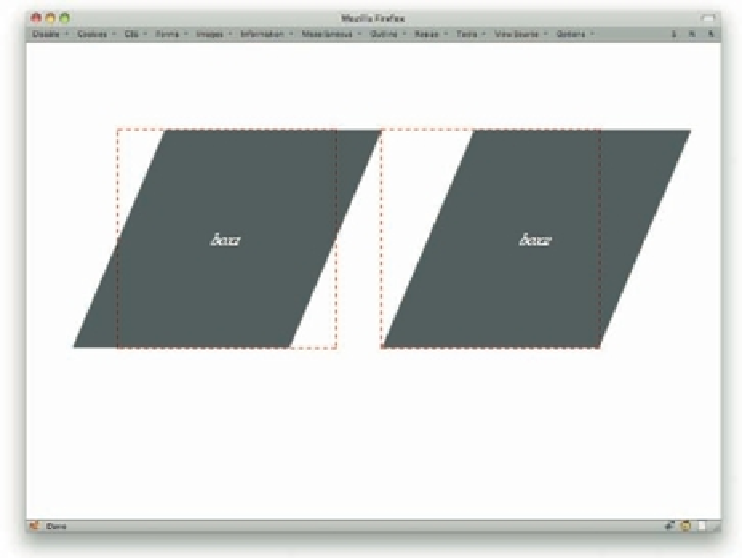
h e interesting part here is how the origin plays into it. If the origin is in the center and you
provide a negative
skewX()
, then the top of the element will slide to the right of the origin
point while the bottom will slide to the let . Change the origin to the bottom of the element,
though, and the whole thing will tilt right from the bottom of the element (see Figure 7-41).
.box1
{
transform
:
skewX(-23deg)
;}
.box2
{
transform
:
skewY(-23deg)
;
transform-origin
:
bottom
center
;}
265
Figure 7-41: Two skewed elements, each with a different skewing origin.
Similar ef ects happen with vertical skews.

























Search WWH ::

Custom Search