Database Reference
In-Depth Information
Creating a Background
It can be helpful to create a background to go underneath your prototype pieces. I usually use a piece
of 11- × 14-inch poster board for the background because it's both sturdier and larger than a piece of
regular paper. The background stays on the table, and you put the other pieces of the prototype on top
of it. Why might you use a background?
It helps orient the users that they're looking at a representation of a computer screen or other
electronic display. This isn't always necessary, but it may be helpful with less tech-savvy users.
If controls appear on every screen, you can draw them on the background and omit them from the
individual screens. (And if you change those controls, you only have to change them in one place.)
When you're usability testing, you'll have prototype parts spread out all over the table—the
background helps you keep track of what is currently visible to the user versus what you've set
aside.
It provides a reality check for screen real estate. In paper prototypes of software or Web sites I
normally don't worry about exact proportions. But if an interface is composed of multiple windows
and the prototype pieces spill way over the boundaries or users repeatedly move pieces on top to
see the ones beneath, it's time to start worrying about screen real estate.
If you're videotaping, you can tape the background to the table so that the prototype will stay in the
camera's view.
A background is not always necessary. If you're testing a Web site and you've made screen shots that
include the browser buttons, you don't need a separate background. On the other hand, if you're
prototyping the display for a small-screen device, you'll probably want a background or blinder (as
described later in this chapter).
Software Application Backgrounds
First, decide whether the background should represent the underlying operating system or just your
application. If your application is the only thing you'll be testing, you can use its main window as your
background. You might want to start from the operating system if you're testing multiple applications at
once and/or want to verify that the user can launch the application. In this case, draw enough of the
familiar operating system elements to orient users. For example, for a Windows desktop, I'll draw the
Start button and clock at the bottom and a few common desktop icons like My Computer.
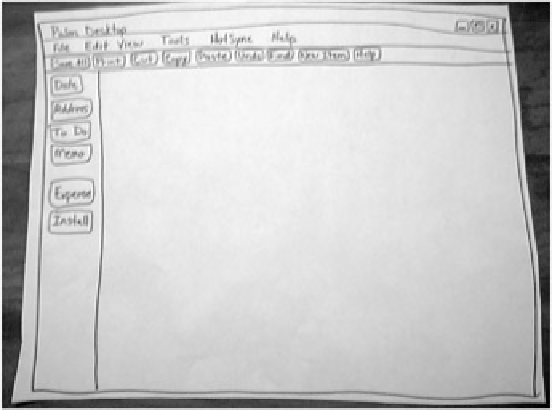
Figure 4.4
shows an example of a Windows application background where the desktop elements were not
deemed necessary.
Figure 4.4:
A background for a Windows application (the Palm Desktop) drawn on a large piece of
paper. The menu bar, toolbar, and left-hand buttons appear on every screen. All other prototype

















Search WWH ::

Custom Search