Database Reference
In-Depth Information
Figure 12.3:
Example of a page with a false top—the left image shows the true top of the page,
and the right image shows how the page also appears to be at the top when the user has scrolled
down, part way up, and then stopped. You probably won't find a false top problem with a paper
prototype.
Keystroke or Mouse Errors
Although the term
user error is
no longer considered politically correct, people do hit the wrong thing
sometimes even when they know perfectly well how to use the interface. Premature form submission is
one example of a keystroke error—the user accidentally submits a form by hitting Enter instead of Tab.
Speaking of tabs, sometimes the tab order may not match the order in which users expect to fill out
fields, or auto-tab may cause data to be entered into the wrong field. Because in a paper prototype the
user isn't using a keyboard, chances of finding these problems are slim.
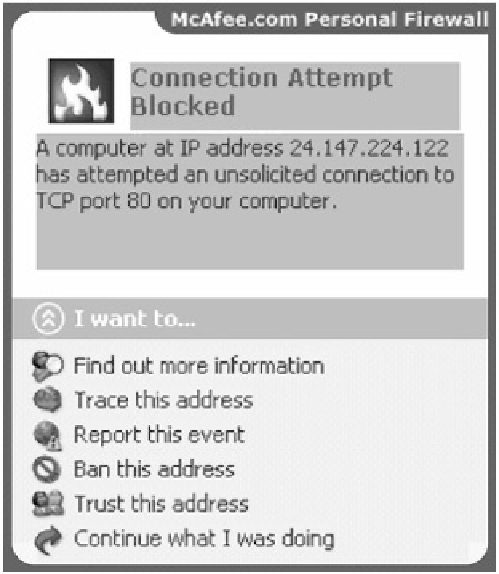
For an example of a mouse error, look at the options in
Figure 12.4
that McAfee Personal Firewall
gives me when it detects an unauthorized attempt to access my computer. The "Trust this address"
option, which I never use, is sandwiched right between the two options I do use, and sometimes I click
it by mistake. (This type of error is sometimes called a 1-off problem.)
Figure 12.4:
As I have learned to my chagrin, it's not hard to click "Trust this address" by mistake
when I'm going for "Ban this address" instead. This is another problem I wouldn't have found with a
paper prototype.
Size of Controls
In a paper prototype, users simply touch what they want to click and we make the assumption that they
did it correctly. But in real life this assumption can be wrong, and a paper prototype won't tell you how










Search WWH ::

Custom Search