Graphics Programs Reference
In-Depth Information
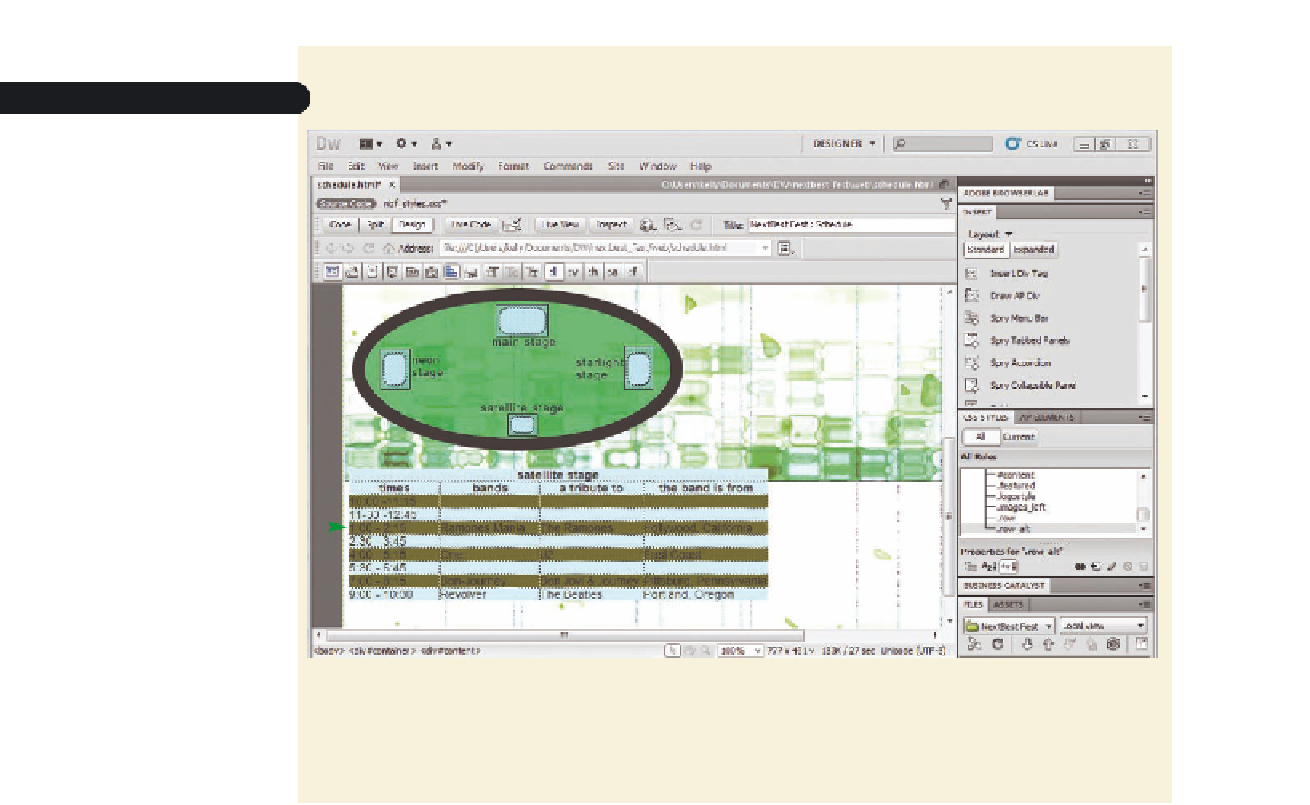
Figure 5-47
Table with the new format attributes applied
alternating
colors added to
the table rows
◗
10.
Save the page and the style sheet, and then preview the schedule.html page in a
browser.
◗
11.
Close the browser, and then close the schedule.html page.
Exploring the HTML Code of Tables
Four types of tags are associated with tables: table tags, table row tags, cell tags, and
header cell tags. Although you can select columns of cells, no HTML tags exist to defi ne
columns. All of the tags associated with tables are
bracketing tags
, which consist of an
opening tag and a closing tag that bracket the content to which they are applied. The fol-
lowing explains the parameters of these tags:
•
Table tags.
A set of table tags that surrounds every table. Table tags take the form:
<table attribute1=”value” attribute2=”value”>tags defi ning table
rows and cells</table>
If you apply attributes to the entire table (when the table is selected), the parameters for
those attributes appear in the opening table tag.
•
Table row tags.
A set of row tags surrounds every row. An opening table row tag always
appears after the opening table tag because every table must have at least one row.
Table row tags take the form:
<tr>all the tags for the cells in the row</tr>
If you apply attributes to a row of cells, the parameters for those attributes usually
appear in the tags for the cells, not in the tag for the row.






Search WWH ::

Custom Search