Graphics Programs Reference
In-Depth Information
O
ptimizing an Image
Image optimization can be a trial-and-error process. For each image, you want to find
the smallest file size that still looks good when displayed on the user's screen. To do this,
you select an image format (GIF, JPEG, or PNG), and then you adjust the settings and
preview the image until you are satisfied with the results. If you are unsure which format
will be best for an image, start by reviewing the section on image compression formats.
Then, you can switch between the formats while the Image Preview dialog box is open
to compare image quality and file size. Keep in mind that the smaller the file size, the
faster the image downloads when users load the page in their browser.
You will delete the logo from the home page of the NextBest Fest site, and then insert
a Photoshop image.
To insert a Photoshop image file in the home page:
◗
1.
In the index.html page, delete the
nb_logo.png
from the page.
◗
2.
In the
Common
category of the Insert panel, click the
Image
button in the
Images list.
◗
3.
Navigate to the
ps_files
folder in the local root folder of your site, and then
double-click
nb_logo.psd
. The Image Preview dialog box opens, displaying the
NextBest Fest logo.
◗
4.
Click the
Format
arrow, and then click
PNG 32
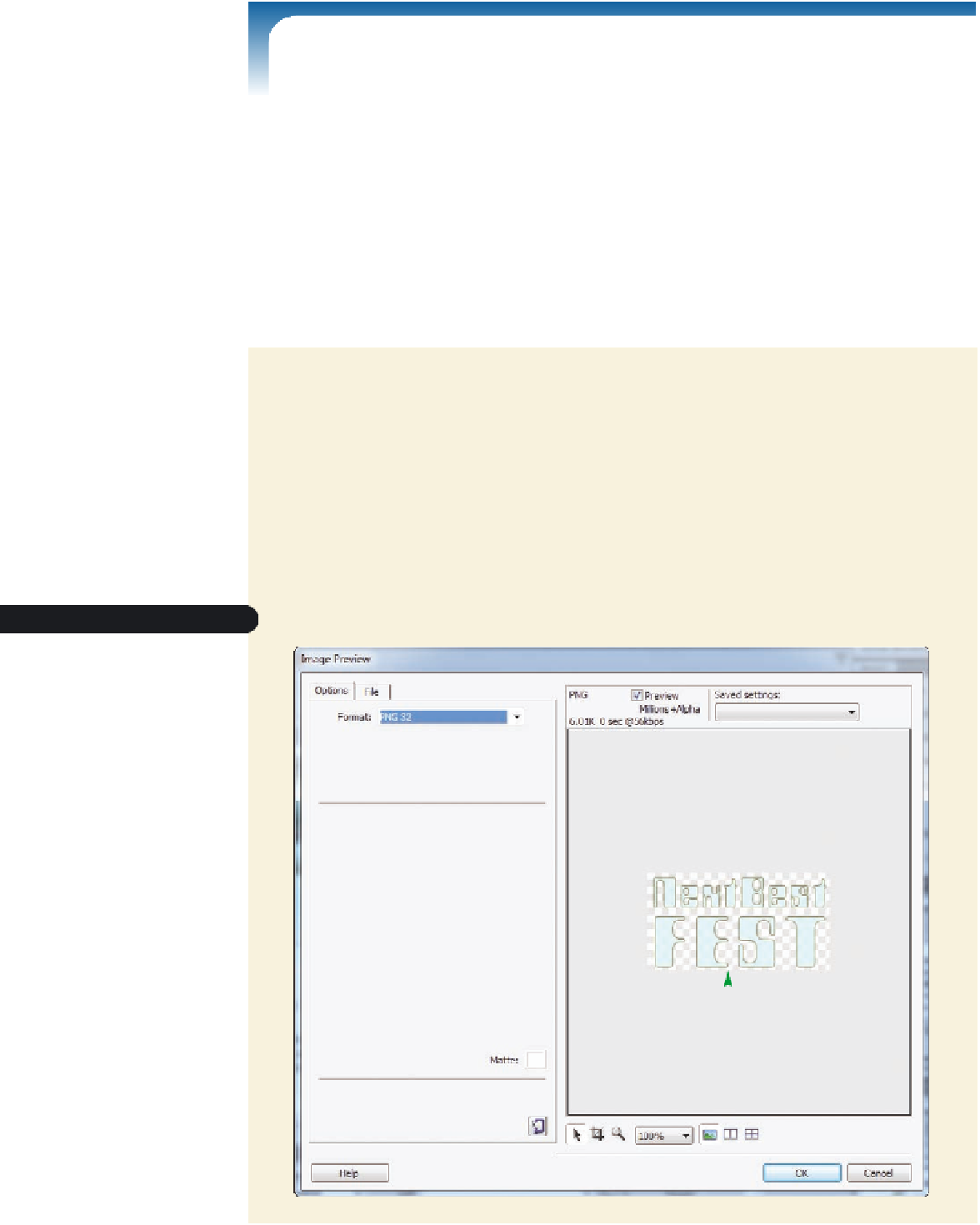
. See Figure 5-24.
Figure 5-24
Image Preview dialog box
select an
i
m
age
format
image's fi
le size
and download time
preview of the image







































Search WWH ::

Custom Search