Graphics Programs Reference
In-Depth Information
The container div is visible in the page because the color of the page background is
lighter than the color of the container div background. Next, you will add a comment
before the closing div tag to help you identify it in the future.
Adding Comments to the Code in HTML Pages
Dreamweaver does most of the coding work for you behind the scenes. You can also
work with the code yourself. When you are creating complex code that you might need
to edit later or when you are working in a team environment, it is a good idea to add
comments to the code to help you and others understand the code in the future. This use
of comments is similar to the comments that Dreamweaver added to the prebuilt CSS
pages to help you to better understand what is going on with the code in those pages.
Because you will add another div tag to this page, and because all closing div tags
look the same, Gage wants you to add a comment in the code before the closing tag of
the container div to help the team identify the closing div tag.
To add a comment to the home page:
◗
1.
Click in the
Document
window, and then, in the status bar, click the
<div#container>
tag.
◗
2.
Switch to
Code
view. The opening and closing div tags, as well as everything
between them, are selected. See Figure 4-12.
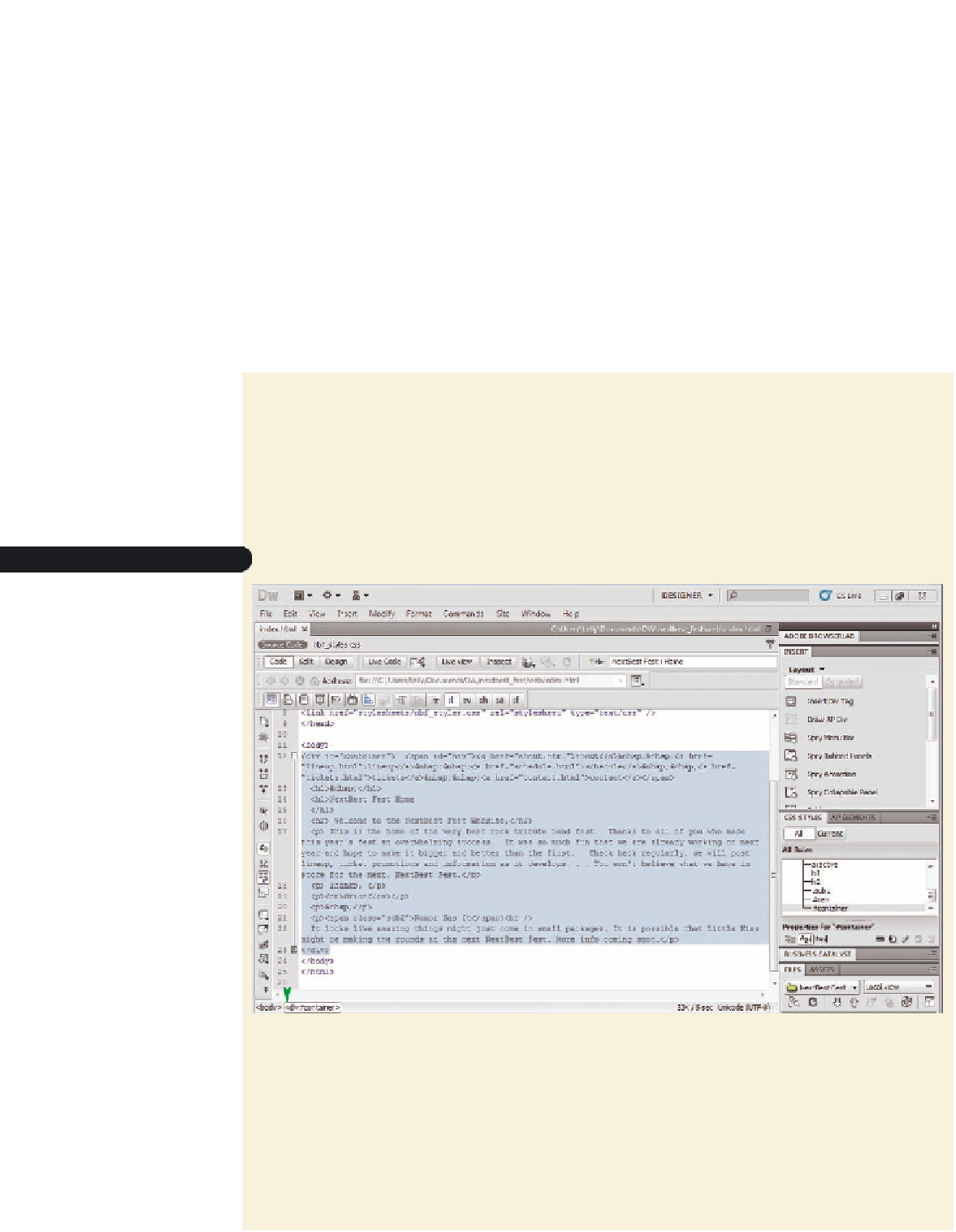
Figure 4-12
Code view with the selected div
select div tag
◗
3.
Place the insertion point before the closing div tag. You'll insert the comment here.
◗
4.
On the Coding toolbar, click the
Apply Comment
button , and then click
Apply HTML Comment
. Opening and closing comment tags are inserted in the
code with the insertion point positioned between them ready for you to type the
comment text. See Figure 4-13.









Search WWH ::

Custom Search