Graphics Programs Reference
In-Depth Information
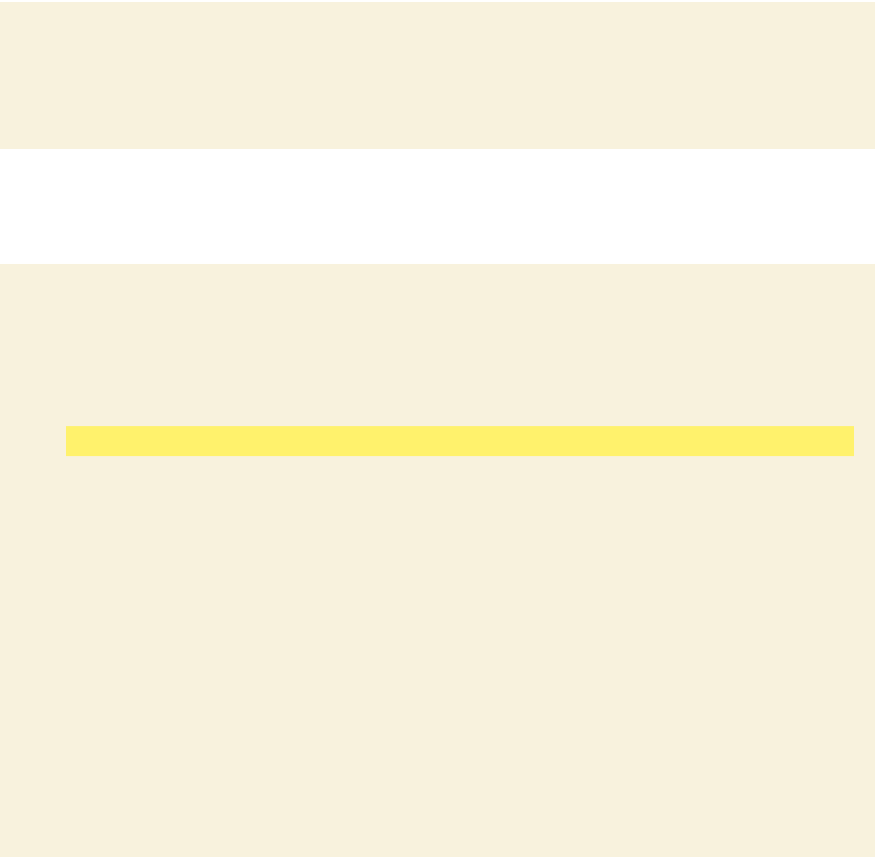
Figure 4-13
Comment code added to the home page
click to insert a
commen
t
tag
comment cod
e
added before the
closing div tag
◗
5.
Type
closing container tag
as the comment text. The comment text is inserted
within the opening and closing comments tags in the code for the page.
◗
6.
Switch to
Design
view.
You will continue to add div tags to create the structure of the home page. For each
tag, you will include a comment tag to help the team distinguish each div. Next, you will
add the content div tag within the container div.
To add the content div tag inside the container div:
◗
1.
In the status bar, click the
<div#container>
tag. The container div is selected.
◗
2.
In the
Common
category of the Insert panel, click the
Insert Div Tag
button. The
Insert Div Tag dialog box opens.
◗
3.
Click the
Insert
button, click
After start of tag
, click the right
Insert
button, and then
click
<div id=”container”>
. The new div will be inserted within the container div.
Make sure the Div tag is
inserted exactly where
specified so the page will
display correctly.
◗
4.
Click the
New CSS Rule
button. The New CSS Rule dialog box opens, so you can
create a new style for the div.
◗
5.
Create a new CSS rule using
ID
as the selector type,
#content
as the selector
name, and
nbf_styles.css
for the rule definition, and then click the
OK
button.
The CSS Rule definition for #content in nbf_styles.css dialog box opens.
◗
6.
In the
Background
category, click the
Browse
button, navigate the Select Image
Source dialog box to the
Tutorial.04\Tutorial
folder included with your Data
Files, double-click
content_back.jpg
to set the image path and name in the
Background-image box, and then select
repeat-y
from the Background-repeat list.
◗
7.
In the
Box
category, in the Padding section, type
5
in the Top box, uncheck the
Same for all
check box in the Margin section, type
130
in the Top margin box,
type
37
in the Right and Left margin boxes, and then type
10
in the Bottom
margin box.














Search WWH ::

Custom Search