Graphics Programs Reference
In-Depth Information
Editing a Style
• In the All Rules pane of the CSS Styles panel, select the style to edit.
• Right-click the name of the style, and then click Edit (or in the CSS Styles panel, click
the style name, and then click the Edit CSS Style button).
• Make the changes in the CSS Rule Definition dialog box.
• Click the OK button.
Gage wants you to make the background color of the page lighter so that the darker
text is more visible while you are working on the site. You will select the body tag in the
CSS Styles panel and edit it in the CSS Rule Defi nition dialog box.
To edit the background color of the page style:
◗
1.
In the All Rules pane of the CSS Styles panel, select the
body
style. This is the
style you want to edit.
◗
2.
In the CSS Styles panel, click the
Edit Rule
button. The CSS Rule Definition for
body in nbf_styles.css dialog box opens so you can modify the body style. In the
Category box, click
Background
. You will change the background color.
◗
3.
In the Background-color box, type
#CCC
. This is the hexadecimal color code for the
light gray color you want to use for the background. Click the
Apply
button. The
background color in the home page changes to a lighter gray. See Figure 3-29.
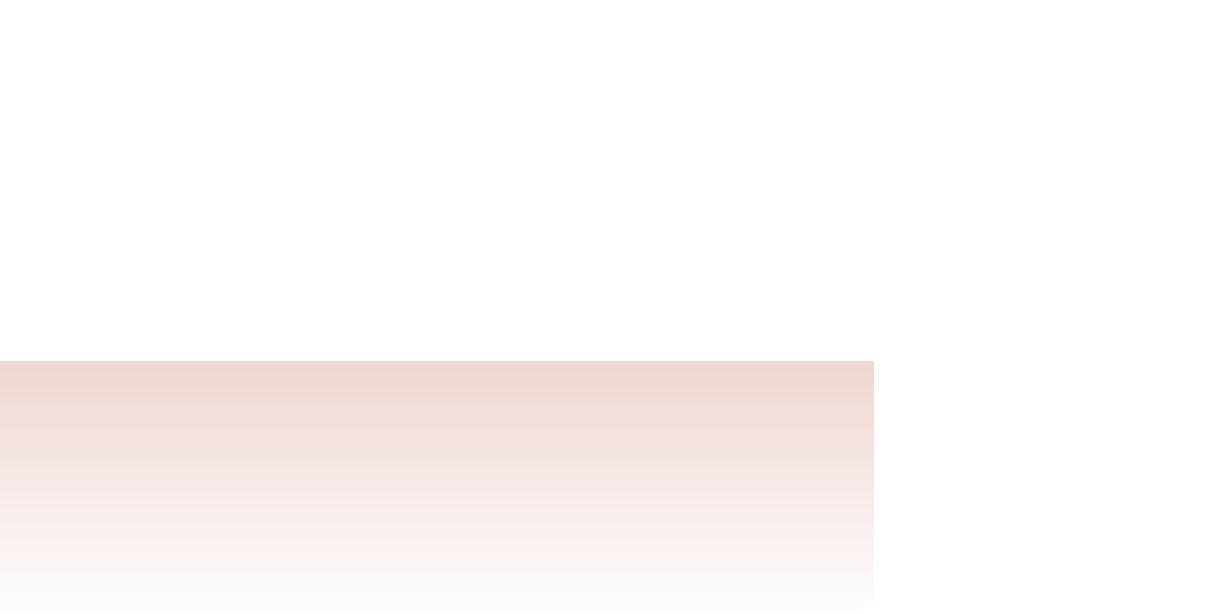
Figure 3-29
Home page with the updated body style
page with
the new
background color
new back
ground
color for the style
click to
apply
the edited style




















Search WWH ::

Custom Search