Graphics Programs Reference
In-Depth Information
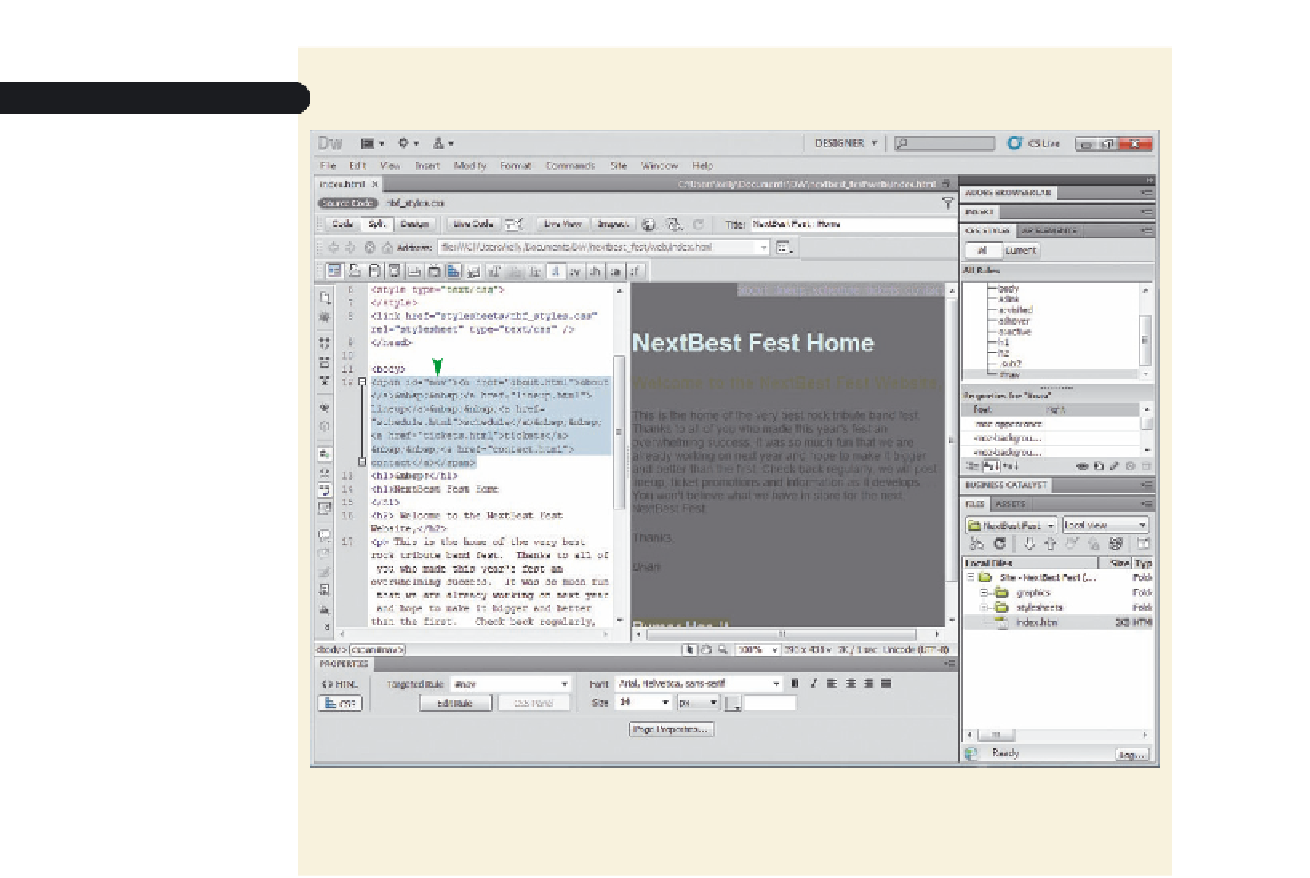
Figure 3-28
Custom ID style applied with a span tag
opening sp
an tag
with ID information
selected text
properties for the
CSS rule applied to
the selected text
◗
7.
On the Document toolbar, click the
Design
button, and then, in the Document
window, scroll to the top of the page, if necessary.
Editing CSS Styles
One of the most powerful aspects of CSS is the ability to edit styles. You edit a style by
adding or removing formatting attributes from an existing style. When you edit a style,
any element to which the style is applied is updated automatically to refl ect the changes
you made. This helps you to maintain a consistent look throughout a Web site, whether
the site includes only a few pages or many. It also enables you to control the look of
an entire Web site from one centralized set of specifi cations. Dreamweaver includes
several tools to help you manage and edit your styles including the CSS Rule defi nition
dialog box, the Properties pane in the CSS Styles panel, and the CSS pane in the Property
inspector. New features that help you to test and edit CSS styles include CSS Enable/
Disable, and CSS Inspect.
Editing Styles in the CSS Rule Dei nition Dialog Box
You can edit styles in the CSS Rule Defi nition dialog box. This is the same dialog box that
you used to create the defi nitions. The changes you make override the original style attri-
bute selections. After you have selected attributes for the style, you can view the style in
the page by clicking the Apply button in the CSS Rule Defi nition dialog box and viewing
the page in the Document window.


























Search WWH ::

Custom Search