Graphics Programs Reference
In-Depth Information
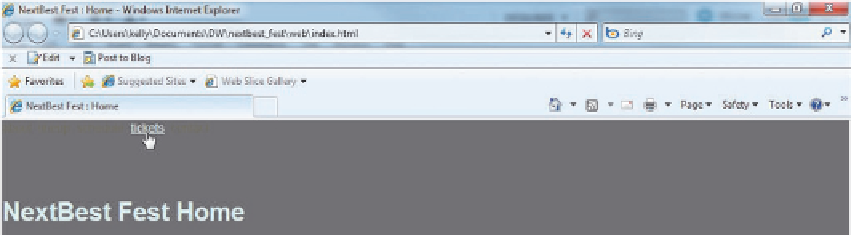
Figure 3-10
Home page previewed in a browser
hyperlinked text
◗
7.
Place the pointer over the
tickets
link. The pointer changes to
. See Figure 3-11.
Figure 3-11
Link being tested in the home page
text link
with the
rollover link color
◗
8.
Close the browser.
Exploring HTML Tags for Hyperlinks
Dreamweaver inserted HTML tags when you formatted text and created hyperlinks.
HTML tags, whether they apply to text, hyperlinks, or other elements, follow a specifi c
format. As you have seen, most HTML tags come in pairs with opening and closing tags
that surround the text to which the tags are applied, as in the following example:
<tag>
Some Text
</tag>
Opening tags are placed before the text, or other element, to which they are applied.
They take the form <tag>, where “tag” is replaced by the specifi c HTML tag you are
using. An opening tag has an opening bracket, the tag name, and a closing bracket.
Closing tags are placed after the text, or other element, to which they are applied, and
take the form </tag>. Again, a closing tag has opening and closing brackets, but also
includes a forward slash inside the opening bracket before the tag name.
Tags can also be used together, or
nested
, which places one element inside another.
With
nested tags
, one set of tags is placed around another set of tags so that both sets
apply to the text they surround, such as:
<tag2><tag1>
Some Text
</tag1></tag2>
When working with nested tags, you must keep the opening and closing tags paired in
the same order. For example, it would be incorrect to write:
Use the phrase “first on,
last off” to remember
that the outside opening
and closing tags belong
together.
<tag1><tag2>
Some Text
</tag1></tag2>



















Search WWH ::

Custom Search