It is common knowledge that black type on a light background is very readable. In filmmaking, we often see the opposite: white type on a black background, especially dealing with end title credits. In this section we’ll explore how the readability of text changes depending on the background color.
First, let’s identify two main elements: foreground (text) and background elements. We talked about type in the previous topic. Now we’ll explore possible backgrounds.
The background elements can consist of:
• Solid color
• Patterns, gradients
• Live-action footage
• Animation
• Motion graphics
Think of color combinations that you experience every day: street and highway signs. These signs need to be readable by a variety of people who are moving at different speeds. The most common street or highway sign color combinations are black on white, white on blue, white on green, white on red, and yellow on black.
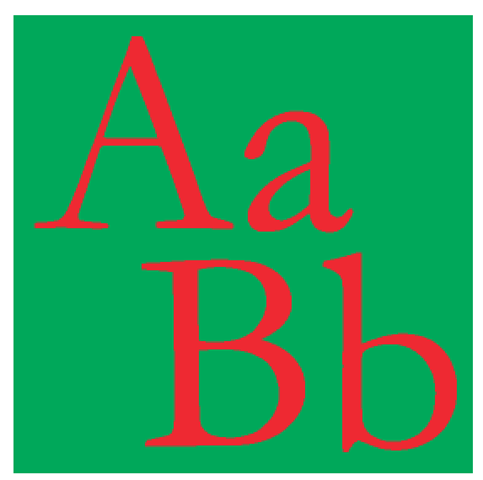
Figure 4.20 Lower-contrast colors used as text and background decrease readability.
In the case of title sequences, the reader will most likely be still while the type is animating on-screen. The following are some considerations to keep in mind when you’re making your color choices for your foreground and background:
• Contrast. When using a color palette that utilizes colors with similar values and saturation, the contrast between foreground type and background color diminishes, causing the type to be less legible.
When you use two or more colors that have greater contrast, you create some dimensionality. Keep in mind that darker and cooler colors tend to recede into the background, as opposed to brighter and warmer colors, which tend to pop forward.
• Size. If you increase the font size of a hard-to-read text/colored background combination, the readability obviously improves.
• Complementary.
Complementary colors as text and background make reading a challenge. On one hand, it intensifies the colors and can definitely get the audience’s attention. On the other hand, putting the two colors adjacent to each other creates a vibrating or pulsating effect, making them uncomfortable to look at and tiring the reader’s eyes. They create an effect called color simultaneous contrast.
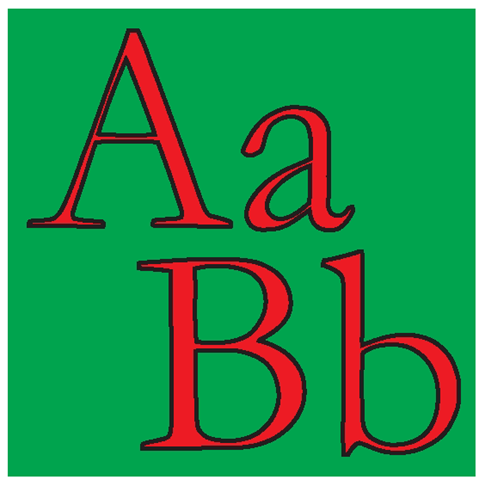
Figure 4.21 When using lower-contrast color combinations, a larger font size increases readability.
Figure 4.22 Complementary colors used as text and background decrease readability.
An interesting workaround if you’d like to utilize complementary colors without discomforting viewers is to outline each color with a white, gray, or black line.
• Black. If your title sequence will be played primarily in a movie theater, a black background helps blend the dark environment of the theater with your title sequence. The edge of the screen will not be immediately discernable, and you might fully immerse viewers in the movie. This can be particularly effective at the beginning of the movie, when the viewer has not yet fallen into the typical suspension of disbelief on which all movies rely.
Figure 4.23 When using complementary color as text and background, adding a stroke increases readability.
Afterimage
An afterimage is an image created by the brain that persists momentarily in your retina, even after you are no longer looking at the original image. Try this experiment:
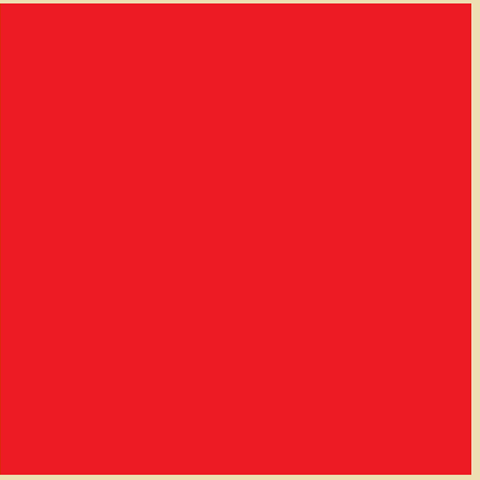
Stare at the red square for 20 to 30 seconds from about 10 inches away. Close your eyes and wait 10 to 15 seconds until you see a green square.
Notice that when you focus on a strong stimulus such as the red square, your eyes and brain absorb the color you observed, and the photoreceptors in the eye become overstimulated. The eye contains two types of photoreceptor cells: rods (sensitive to light and dark) and cones (sensitive to red, green, and blue light). These photoreceptors adapt to the image’s overstimulation (in regard to both its darkness and its color) and become less responsive to it. If, after staring at the stimulus, you move your eyes to stare at a white surface or even close your eyes, you will experience an afterimage of the inverse or complement of the image. That’s because the photoreceptors that are least depleted produce a stronger signal than the overstimulated ones.
Figure 4.24
Why don’t we experience this phenomenon every day? Generally the eye moves rapidly when we’re observing images. This phenomenon is particularly evident when we stare at a strong stimulus for a number of seconds.
How long does an after image last? Afterimages last for a few seconds to up to a minute. Photoreceptors are relatively quick to adapt to and readjust to the absence of the stimulus.
Does this phenomenon work only with red? This experiment can be done with any colors of the visible spectrum and any shape.