Results from Phase I: The Investigation of the Use of the Persona
Table 2 shows how the designers developed their product concept using their current methods. As can be seen, six of them were product-centred, which means the designer only considered the product elements to make it pretty, regardless of the user. Three of the designers tended to be designer-centred with five tending to be both designer-centred and user-centred. Finally, two of the designers were user-centric but were easily distracted.
When analysing the interview results, we found that one of the weaknesses of the designers’ present work is that, regardless of their experience, there was less user-centred design. When we examined the status of the user-centred designers, when interviewed, the participants expressed that they were designing for the users. However, during the design tasks, the UCD designers were, unconsciously, designer-centred rather than user-centred. Another finding was that even though two of the designers said they had undertaken emotional design before, they actually regarded that "appearance design" meant emotional design. Another drawback was that most of the designers were concerned with the design shape rather than functional design. Hence, we may summarise that the designers, without the support from a user research team, tended to ignore the users in their design.
Results from Phase II: The Investigation of the Use of the Persona
The design task followed the same conditions as the previous task. The results are shown in Table 3. As we can see in Table 3, when a persona is used, the design concepts from designers became similar in all aspects. However, they still had different ideas for their designs.
As shown by the information in the table and from interviews and observations, the designers were able to explore more design ideas. Additionally, the designers were found to use shorter timescales to make decisions. There might, however, be some errors attributed to the training effect due to the same product for the same users assigned to the same users twice. However, the supportive point from the interviews is that three of them had done the "MP3" project for the same group and one of them had designed the same product for a different group. However, there was no significant difference to the other designers.
One more important finding came to light when they were asked whether they felt the later concepts they made contradicted the previous task. All of the designers who were designer-centred and product-centred felt that the later designs were more likely to be suitable for the target users. However, the designers with more UCD in Task 1 said they did not feel there was a contradiction. They felt that Task 2 helped them to specify a design concept, such as a warm colour domain or a specific colour.
Table 2. The context of idea generations
|
Samples |
Colour Scheme |
Form |
Special Functions? |
Style/Tactile |
|
1 |
Blue |
Simple like an iPod |
Wifi/ Convenient |
Fashion |
|
2 |
White with some pattern |
Not specified |
Not specified |
Organic |
|
3 |
Red or Pink |
Sweet/ Stylish |
Not Specified |
Feminine and Elegant |
|
4 |
Cannot decide now |
Not specified |
Simple MP3 |
Feminine |
|
5 |
Black, to cover wider variety of users |
Smooth/ Technology |
Sound quality/Easy to play |
Shiny surface for acceptance by the market |
|
6 |
Pink series or multicoloured mix |
Round/ Delicate/ Match the dress |
Simple keys |
Elegant |
|
7 |
Soft colour such as pink or white |
Accessory |
Friendly interface. |
Plastic but metallic look |
|
8 |
Red/Pink |
Lipstick look |
Simple buttons to operate |
Shiny Plastic |
|
9 |
Feel happy/pink series |
Simple/Ne at/Accessory |
Easy interface and to charge up |
Delicate/ Fashion |
|
10 |
Many colour selections such as red/pink series |
Simple/ Clear |
Can be used on the bus |
Metallic |
|
11 |
White series/ Shiny bright series/Pink series |
Round/ Friendly/ Slim/Neat/ Easy to carry |
Easy interface/ Shortcut to save files/ Rapid wireless to download albums |
Rubber / Leather (soft feeling) |
|
12 |
Silver +Black |
Simple |
Internet /Plug and Play and auto sorting |
Metallic +Plastic |
|
13 |
Cannot decide now (Multiple selection) |
Simple like an iPod/ Square |
Easy key/Touch panel |
Plastic but metallic feeling |
|
14 |
Pink/Feminine colour |
Accessory to match the handbag |
Bluetooth/Can have a mirror |
Shiny/Plastic |
|
15 |
Light pink |
Curved |
Not important DAB, Re- |
Comfortable |
|
16 |
Silver and Green |
Rectangular |
corder/Subwoofer/Camera/Digital frame/ Lighter |
Metallic and plastic |
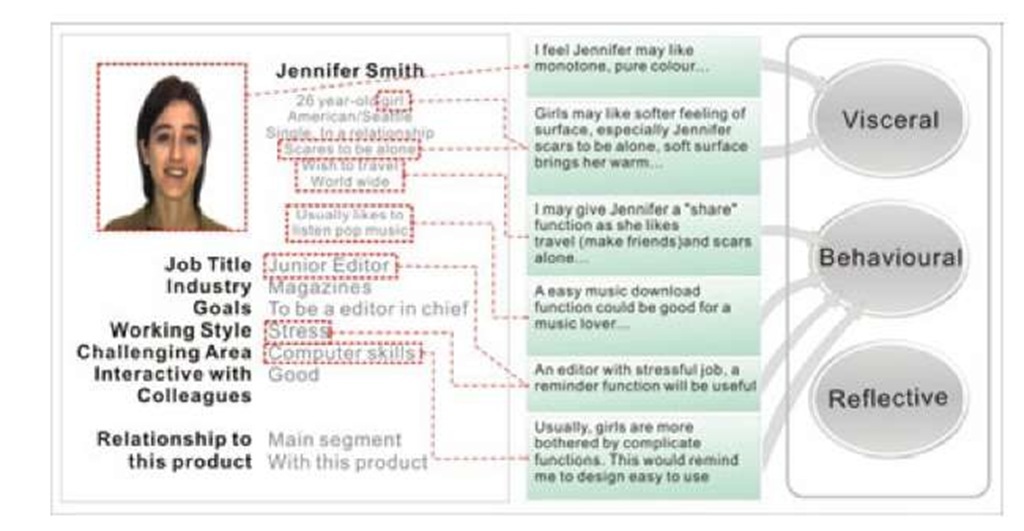
Regarding the emotional design, here we listed an example from participant 4. As we can see from Figure 5, we can see the context of the design. Unlike most of the present emotional products in the market, this design can further touch the behaviour level of emotion rather than only "appearance design". This result is significant as it shows the mixed used of personas with empathic design can guide designers to reach empathic design without much training. Even if we only reviewed the interview data from participant 4, other participants showed similar results and we found that inspired ideas can connect to both the reflective and behavioural levels.
The designers would get a general image of this user by the photo, name and essential profiles, such as age and gender. Then they gave a rough appearance and sensory design. When the designer looked through the detail, they usually narrowed down the ideas in relation to the reflective part. Furthermore, they started to get inspiration from combinations of the details in order to provide a functional design, which is mapped to the behavioural level. However, we have no clues from the interview that they can do the visceral design by the provided personas.
Fig. 5. The context of design in related to the persona
Table 3. The context of idea generations by using the personas
|
Samples |
Colour Scheme |
Form |
Special Functions? |
Style/Tactile |
|
1 |
White |
Like a T-shirt |
Wifi/ Convenient |
Clothes feel of material |
|
2 |
Red |
Rectangular/ Small |
Agenda/Reminder/Schedule/Inspire d quote to cheer up her mood |
Plastic |
|
3 |
White |
Organic |
The ability to share functions with friends |
Some pattern on the plastic |
|
4 |
Monotone/Simple |
Rectangular/ Bigger screen but lightweight |
Touch panel/ Reminder/Easy operation/ Music download /Share |
Soft Surface |
|
5 |
White |
Smooth/Porta ble |
Easy/Good sound/Enough music storage |
Shiny Surface |
|
6 7 |
White |
Round Cosmetic box |
Play/Radio |
Plastic |
|
8 |
Pink |
Lipstick |
Easy keys Simple play Earphone design resembles earrings |
Shiny Plastic Plastic/Looks elegant |
|
9 |
Cute Pink |
Small/Portable /Rectangular |
Update files easily |
Fashionable/ Leather |
|
10 |
Red/Black |
Simple |
As simple as it can be |
Simple/Elegant and professional looking/ Metallic hair silky |
|
11 |
Light bright colour |
Round smooth/ Square Round smooth/ Square |
MP3/Recorder/ Calorie measurement |
Shiny plastic/Metallic look |
|
12 |
High contrast colour with grey |
MP3/Photo viewer Internet friendly/Upload and download friendly |
Soft material |
|
|
13 |
Pinky white with a flower pattern |
Round smooth/ Square Round |
Easy buttons with big touch screen/Photo Viewer/Sharing function |
Shiny plastic |
|
14 |
White with pink |
smooth/ Square with curve for easier handhold |
News/Music downloading from the internet |
Soft on the back side for easy grasp/Shiny mirror screen |
|
15 |
White with pink blue/red/orange /purple |
Sportive |
Calorie calculation Changeable cases for different moods |
Soft material |
|
16 |
Pink brown |
Simple neat square |
Small games to kill time |
Soft material |
In general, the participants were satisfied with the use of personas and felt surprised at the effect of them. They commented that the personas did help them to think about users’ emotion all the time without distraction. Also, they felt that this tool can help them towards self-communication and enable them to examine the ideas they made.
From the comparison of the task before and after the use of the persona, as we can see in Tables 2 and 3, we can see the design tendency converged to a similar colour domain in aesthetic design; functions are fruitful but still stick on the users. In addition, when designers undertook the task using the persona, they tended to design quicker and concentrate more.
Conclusions
We found the original design made it more difficult to approach user-centred design and, as a result, it was a less emotional design. In addition, most current emotional design only guides users to undertake appearance design. Instead, this method is able to lead designers to undertake emotional design without needing to be taught further design knowledge. This assessment provided the demonstration of the process of the idea generation engaged personas to launch emotional design.
In addition, this paper suggested that continuing on from this research, more characters of personas can be chosen to explore more evidences of how the personas engage with emotional design. Especially the visual personas and the profiles personas seem to provide different inspirations to designers. In addition, a complete product process can be undertaken to further assess the product with consumers.