Do you generally work when you have a score or soundtrack and sound effects already in place? If so, how does it affect your work?
In general, unfortunately, the soundtracks are not done until later on in the project, and we usually work with temp tracks. As soon as we find a piece, we’ll start working on the style frames and immediately start working on what we feel is a good piece of music to cut with and to lend personality to the piece. A lot of times the animation will become overly complex just because there’s no music associated with it. That’s the natural tendency; people think, "Hey, it needs to keep doing stuff,” if you don’t put a soundtrack next to it. If you put a soundtrack next to it, you realize the design or the style of the frame carries on its own with that music. It’s kind of like saying, "Hey, I’m going to paint this painting without red and put the red in later.” It’s sort of impossible to do because it’s such a critical element.
From the beginning we work with those tracks, and it’s amazing how often those tracks, once you swap them out with the actual track, the cuts and the beats and the timing still work, because basically a lot of the cuts and motion tend to be more open, more languid, when working with the soundtrack. And as long as it’s on 4/4 time, most of the stuff just cuts right to a variety of different tracks if you’re close to the same beats.
I highly recommend working with a temp track as soon as possible and then swapping it when you get the final tracks. Voiceovers are a different story. When we get the script and we have a piece that’s being written to or being created around a voiceover, we’ll generally do a scratch voiceover track here and time it out to that, then get the real voiceover and do some finessing there. I guess it’s not that different, you’re still working with a scratch track, but you never want to have nothing under there. You certainly never want to present anything to your client with nothing or no soundtrack, because they’ll pull it apart.
Can you talk about the use of color and lighting in your work? How is that useful in regard to the emotion you want to convey for a particular client or a particular work?
I think having a controlled color palette is always very helpful, and usually the controlled color palette leads back toward a very specific look of the brand. Let’s say you’re working with a company whose logo is red or the main title of the movie is red. Chances are you’re going to work within a palette of reds and some other colors just so it doesn’t get too flat.
I think that controlling the color palette is a challenge for a lot of people. Getting the color palette that is relatively controlled and very brand specific is a great asset toward the piece and making sure that it fits within the larger format of the client’s needs. It doesn’t speak to movie titles, but it does speak to, "Hey, if I’m going to do this piece for this person and I’m doing it in CG and everything else they did was in Flash or something like that, and I’m doing it in 3D, I can make it match the rest of the body of work and their brand image, just by keeping within the color palette.”
Tools like Adobe’s Kuler are great for establishing nice harmonies of colors within a narrow palette, but for some odd reason a lot of people don’t use it. I think it’s a great tool. Another thing that you can do is pull a photograph that may be dominant in reds or something like that, and then pull the colors from the photograph, because one of the things that make a color palette so pleasant is its reflection of nature. I think that if you’re on a computer just picking colors randomly you would never find those in a real environment. Whereas if you pull your colors from a photograph, they all seem to work together, because they all came from the same color temperature, lighting, they’re all about as saturated, and stuff like that.
Can you talk about the creative process?
Going back to my background in studying design, the first step that I would make in coming up with a new design is sketching—you know, coming up with the basic idea. Sometimes before I’m sketching the composition of a frame, I’m just writing a bunch of words, saying, "Hey, what if we did this, what if we did this, what if we did this?” You can throw out a tremendous number of ideas, you’re not on the computer, you just write lines and lines of different ideas, and then you start doodling little compositions and little stories.
A lot of people, when they start just jumping forward and diving into Photoshop or After Effects, basically they’ll start down a path and they’ll continue down that path. They’ll continue to try and make it work even though maybe the idea wasn’t so good. Instead, by sketching out all these ideas, you can immediately weed off all these bad ideas and then begin pursuing something that’s fairly well defined. You don’t want to be defining something in Photoshop; if you have a bad idea there, you can try to make it better, but it’s an uphill battle. In coming up with a good idea, coming up with the basic framework of what that idea is going to look like, it’s great to work offline and then begin to go into Photoshop.
Even then, once you work in Photoshop and start beginning to add the color and add the nuance and add the detail, I also find it good to go ahead and do a whole bunch of frames and sometimes even start in Illustrator to just figure out the composition with 40 specific frames of how an idea can be arranged, with black and white and really rudimentary shapes representing people or type. Once that’s done, move on a little more into Photoshop; once you’re in Photoshop it’s really about the details. You know exactly what you’re going to do and you just need to go in and get the details.
If you start in Photoshop and look for all those different things, you’ll never get there, because once you’re in Photoshop you expect the frame to have a finish and a polish, and there’s no way you’re going to come up with 30 ideas or 300 ideas the way you would in a sketch. You’re going to come up with two ideas, at most. I’m always encouraging people to spit out as many ideas as quickly as possible and stay out of Photoshop until they really feel strongly about a couple of them, and then work on finessing them there.
What are the most challenging aspects of your work?
The most challenging aspect is integrating client feedback. It’s challenging sometimes because you feel it contradicts your idea, and the real challenge is finding ways to incorporate it while improving your idea.
How about your favorite parts?
The favorite part is the unbridled creativity that happens at the very beginning when you’re sketching through all these ideas and possibilities, and beginning to shape this world out of nothing. That’s just an awesome, great, idealistic part of the creative process.
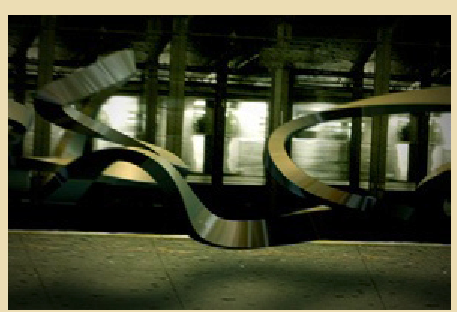
figure 3.26a Client: mW; project Title: The Word; Duration: 00:15.
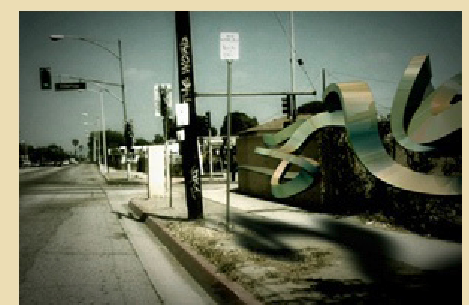
figure 3.26b
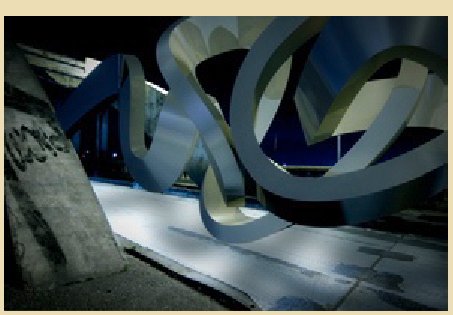
figure 3.26c
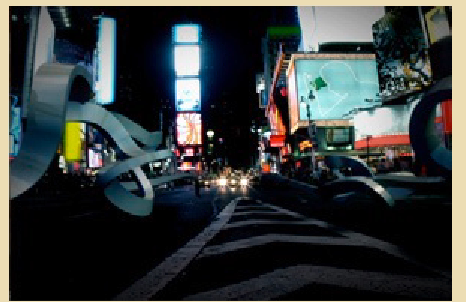
figure 3.26d
figure 3.26e
figure 3.26f
figure 3.26g
figure 3.26h
figure 3.26i
How does technology affect your work?
It’s funny, as computers get faster, the software seems to get slower at exactly the same rate. Technology allows us to do better and better things, but it’s certainly not getting us out of this office any earlier. There are some amazing tools that you can work with right now, but everyone, lots of teams, are working with them at the same time. Motion tracking is now pretty accessible, so getting motion tracking into your project is almost expected if you’ve got live action. On one hand it’s adding possibilities, on the other hand it’s adding complexities.
What are your favorite graphic designers, type designers, or motion designers?
I’m a huge fan of someone named Tibor Kalman, who has a great topic that I recommend to everybody. It’s a little bit about the advertising world and commercial design and keeping your sense of humor.
Who or what inspires you? What is your biggest influence in general?
There are a lot of fantastic Web sites and portals and topics and so many great things that influence me in terms of design, but I think that in terms of a specific project it’s going to be the client that has a great deal of inspiration in terms of helping us understand their needs. You have lots of stuff out there, but is it relevant to the project you’re doing?
What are you working on right now?
Right now we’re working on a project for Sprint. And to me it’s a really great combination of all the things that are in design. We have live action, there’s CG and title design and editing, and all the stuff that makes a project fun.
What we’re moving toward is really in the live-action vein and mixing it in with the motion graphics, because I think that creates sort of a bridge. If you look at half the humorous commercials out there, half the products could be swapped. But if you take a story that’s humorous or a bunch of live action and create a world that’s very, very, very unique, you could tell that same story, or you could tell a better story that’s just so specific it’s just nontransferrable.
For the consumer who’s trying to figure out, "Oh, I saw a funny bank commercial, I like the personality of the bank but I can’t remember what the product is,” if you dial in the design and the look of that world more closely than your average live-action 30-second spot and include something that’s very chromatically specific, and very design specific, and very typographically specific, the consumer will tie in that stuff to whatever brand you’re working with.