Standoff Space
The amount of space between the image and the text is called the standoff or offset space. A wider standoff places more space between the image and the text. Offsets can be established separately for all four sides of the image. Figure 4.16 shows the additional offset that has been applied around the image.
Standoff is the space between an image and text.
Offset is another term for standoff.
Figure 4.16
Additional offset or standoff space can be applied to an image, providing more distance between the text and the graphic.
Alternate Labels
Images in documents intended for use on the Internet need to be identified with Alt descriptions. This allows screen readers for the visually impaired to "read" what the image is.
Image Options
Once an image is in place you can make several adjustments to enhance its impact. These changes can be made without affecting the original image. When you make a change to an image in this way, it is called nondestructive editing.
Drop Shadow
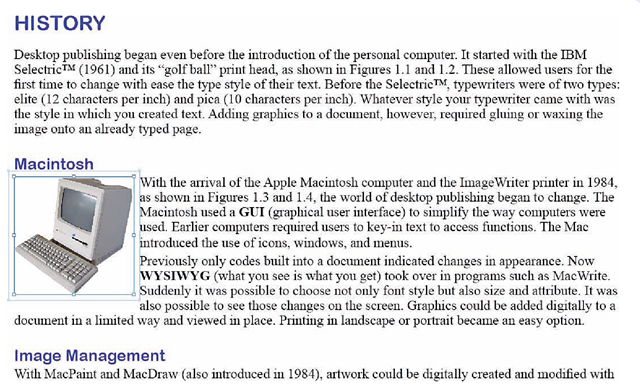
Drop shadows add depth to an image and give the visual impression of a three-dimensional effect. Drop shadows are a common means of enhancing the look of an image and can be done easily. Notice in Figure 4.17 the difference between the two images: one without a shadow and one with it.
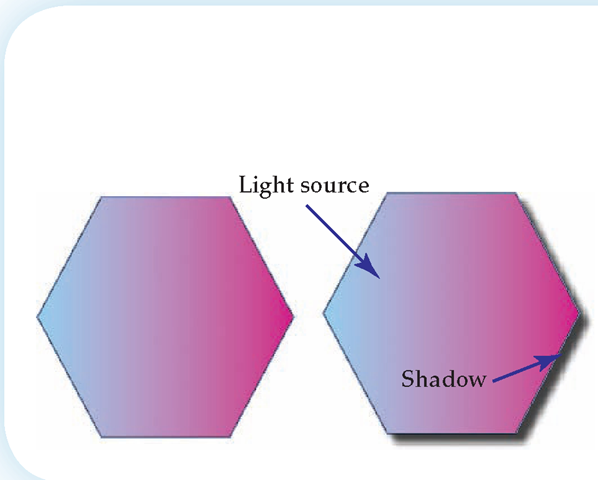
Drop shadows can be set to any color. You may also choose the side on which the shadow appears, which indicates the light source. In addition, you can change the amount of shadow that is visible. The drop shadow in Figure 4.18 indicates that the light source is coming from the bottom right corner. This shadow is set to a gray-blue, rather than the standard dark gray.
Figure 4.17
Drop shadows make images appear to be threedimensional.
Figure 4.18
Moving a drop shadow from one side to another gives the illusion that the light source has changed.
Nondestructive editing makes changes to an image without actually affecting the original image.
Drop shadow is a graphic enhancement that places a shadow on the edge of an image or text.
In an earlier age, only artists were expected to produce works of art. Today, however, employers expect desktop publishers to be able to produce professional-quality art. Businesses expect those who are doing desktop publishing to have a knowledge of color and design. They expect them to be able to produce an Adobe Illustrator image that is attractive and appropriate. Businesses also expect them to have a knowledge of a wide variety of image options. As a result, those who are considering this career should take classes that will prepare them for these expectations. Art classes, architecture, and even horticultural design classes can help you become a better desktop publisher.
Figure 4.19
Text with a drop shadow appears to float on the page.
Feathering is a graphic enhancement that blurs the edges of the image.
Transparency is a graphic enhancement that lightens the image so that you can seethe image or text behind it.
Drop shadows are not limited to images. Figure 4.19 shows how text can also be enhanced with a drop shadow.
Feathering
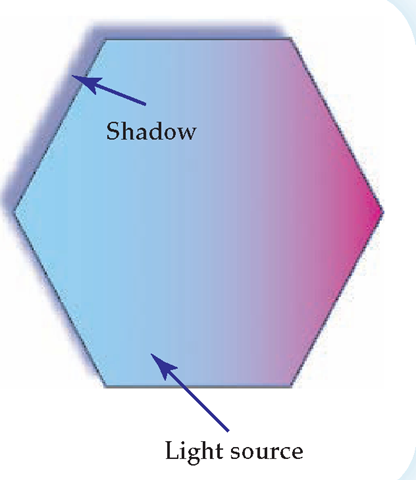
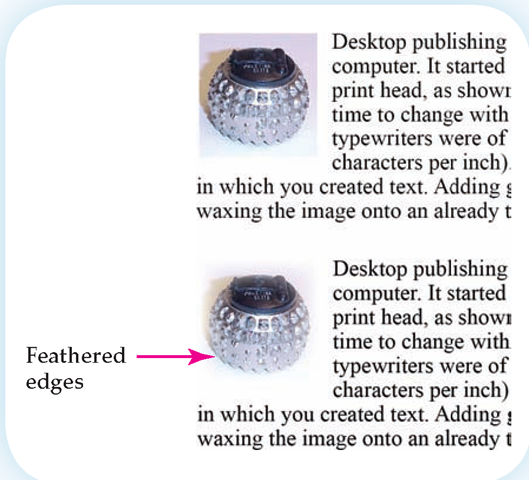
Feathering is the practice of slightly blurring the edges of an image. The process makes the image lines appear less harsh and can be an important option to consider. Compare the two images shown in Figure 4.20. The one on the top has sharp harsh edges. The one on the bottom has feathered edges, making the image appear more integrated into the page.
As with drop shadows, you can set options for the amount and type of feathering you want to create.
Transparency
Changing the transparency of an object changes its opacity; this makes it possible to see "through" the object. Watermarks are an example of one use for transparencies. Consisting of pale letters or images, watermarks appear behind the printed text or graphics on a page. The use of transparency is also a good way to combine two images, by adjusting the opacity to make one image less visible than the other. In Figure 4.21 the image of the PageMaker topic is set to a low opacity. This makes the image appear to be behind the text.
Figure 4.20
Feathering an object softens its edges, making it appear less harsh.
Figure 4.21
Reducing the opacity of an image makes it become transparent.
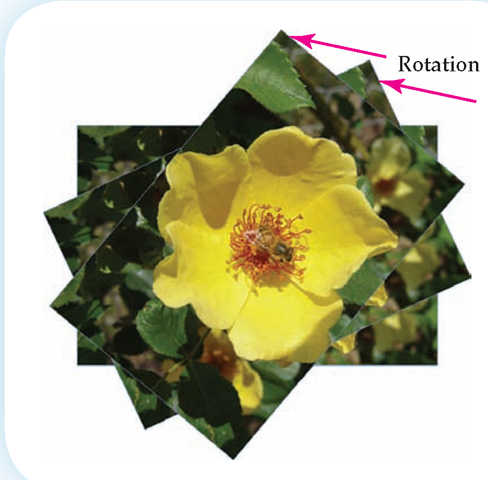
Figure 4.22
This image is being rotated at 25-degree increments.
Figure 4.23
This flower was scaled without maintaining proportions, which distorts its original size.
Transformations
Images can be transformed or changed in several other ways. They can be rotated by degrees. The most common rotation choices are in increments of 45 degrees. Figure 4.22 shows an image in the process of being rotated.
An image that is enlarged or reduced in size is called a scaled image. Generally, you want to maintain the proportions of an image while scaling, so it does not become distorted. Figure 4.23 is an example of an image that was not scaled to proportion.
Arrangement
You can also choose the arrangement of objects on a page. An image can be placed on top of or below text, but this is not the same as using layers (which you will explore in a later topic). Figure 4.22 showed three images that were stacked on top of each other. Using the option to change the arrangement makes it possible to move each image to a new level.
Permissions
In the business world you do not have the same freedom of image use that you do in school. While in school, Fair Use rules allow students to use materials on a limited basis as part of the learning process. Businesses do not enjoy these same rights. Any art work or written content belongs to that person. Businesses that use this material must have permission to do so. Often this permission includes payment.
Rotation is the movement of an image along a center axis.
A scaled image is one that has been enlarged or reduced.
Royalty-Free Images
A royalty is a fee paid to an artist every time you use his or her art work. Some images are identified as royalty free. This means that the image may be used free of charge or that a simple one-time fee may apply. If you purchase the art on a one-time fee basis, you can then use it as often as you want without paying an additional royalty each time. Some royalty-free images require that the source be named; others do not. Most royalty-free work allows you to use the material, but you are not allowed to resell it.
Copyright
Copyright laws protect those who produce a work whether it is art or text. No copyright symbol need be visible for the protection to exist.
Licensing
A license is one way that someone with a copyright can provide permission for use. The license provides those who wish to use a work the right to do so, but they do not own the work.
One of the areas in which licenses are most commonly seen is software. When you buy a program such as InDesign or QuarkXPress, you are only acquiring a license to use the software. You do not actually own it. The ownership of the software resides with the company that developed it.
The media on which it was delivered, such as a CD, is merely part of the permission. Often images are acquired in the same way. Your business likely will only acquire the license to use a graphic, while the ownership stays with the artist.
Royalty free is a term that describes a work of art that can be used without having to pay a fee or royalty each time you use it.
Copyright is the legal protection any artist has for the work he or she creates.
License is the permission granted to use a work of art without transferring ownership.
Getting permission to use an image is important. It is easy to acquire images from the Web thinking they are free for the taking, but they are not.
Often a simple email to the web master can provide you with the right to use a graphic. Be aware, however, that just because an image appears on a web page does not mean that the developer of that page has permission to use it. The web developer may be using that image without authorization. Websites that contain hundreds of images that are "free" often do not own these images. A business that uses an image from the Web without legitimate permission, even if that business believed it had been given the right to use it, has violated copyright laws.
SUMMARY
In this topic you learned how to import images and place them in a DTP document. You learned about the difference between vector and bitmap graphics and different file formats. You saw that you could modify an image as it fit into a frame. You also discovered that there were a number of options available to you to modify an image without actually changing it. Finally you read about the permissions you need when using an image in a business environment.
KEY TERMS
|
bandwidth |
graphics |
rasterizing |
|
bitmap |
inline |
resolution |
|
clipart |
license |
rotation |
|
compression |
lossless |
royalty free |
|
copyright |
lossy |
scaled |
|
drop shadow |
native |
standoff |
|
feathering |
nondestructive editing |
stock photos |
|
file format |
offset |
transparency |
|
float |
pixels |
vector |