Objectives
• Develop understanding of image formats.
• Study differences between different types of graphics.
• Learn to import graphics.
• Understand placing images on a page.
• Explore modifying an image without changing original.
• Learn restrictions on use of images.
Introduction
Desktop publishing documents without graphics are just words on a page. Now that you have learned to enter text, it is time to add images.
Many times, this text uses a variety of words in similar ways. Graphics, images, and figures are three terms used interchangeably. But what are graphics, you may ask? Graphics are actually anything on the page that is not text.
Even text that is used for a specific image effect (think of large scrolled letters) would be considered a graphic.
Graphics can be photographs, line drawings, basic figures such as a rectangle, and even lines on a page. Graphics can be figures created within your DTP software or they can be images that you imported. Photographs from digital cameras and scanned images are often used in DTP documents. Additionally, Publisher provides clip art for your use.
Image Formats
Before you begin placing images on your page, you need to make sure you have a basic understanding of the types of images you may be using.
Bitmaps
Paint programs such as Photoshop create bitmap images made of pixels. Bitmaps are also known as raster images. Each pixel in a bitmap has a defined color, size, and place in the image. The sharpness of the image is determined by the density of the pixels, and this density determines the resolution. Resolution is defined as dots per inch (dpi) or by the number of pixels in rows and columns (640 X 480). The higher the resolution, the better your image will appear on screen or printout, but the larger the file size will be. Figure 4.1 demonstrates differences between two different resolutions.
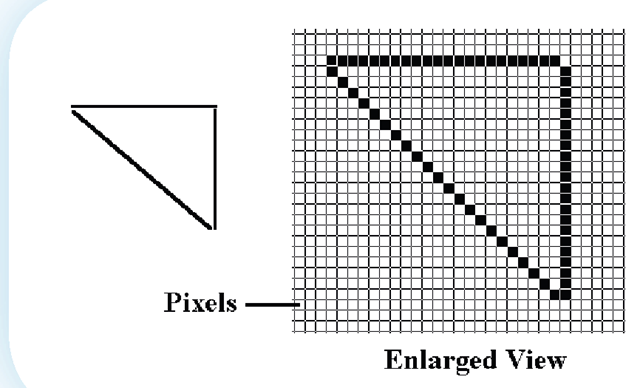
Image management programs are of two types: painting and drawing. Paint programs create images by using pixels (picture elements). Pixels are small squares (usually) with each pixel assigned a color (see Figure 4.2).
Graphics is a broad term that describes anything on a page that is not text.
Bitmap is a type of image created using pixels.
Vectors
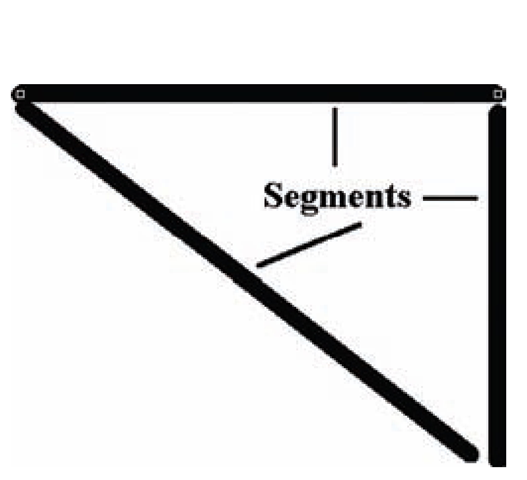
Drawing programs create images made of mathematically defined lines and curves, or vectors. An advantage of vector graphics over bitmap images is that regardless of how much the image is enlarged or reduced, the quality remains the same. A vector graphic has a smoother outline than a bitmap graphic because the image is mathematically derived for each output device. Figure 4.3 shows a triangle created using vector lines.
Figure 4.1
The box at the top contains 16 colors. The box at the bottom contains 64 colors.The resolution of the second box is four times greater than the first one. As a result, it will produce a sharper image.
Once a vector graphic is completed, it can be converted to a bitmap image. Another name for a bitmap is raster, so this process is called rasterizing. Vector graphics are converted to bitmap images for use on the Internet. Shockwave Flash images and animations are vector graphics. Vector graphics are smaller in size than bitmaps, but they are limited because they cannot show gradations of colors as bitmaps can.
Resolution is the number of pixels in an image.
A pixel (picture element) is a data representation of a specific color at a specific location in a matrix or grid. A rectangular collection of pixels can produce a representation of an image on a computer screen or on a printed page.
A vector is an image created by using a series of lines and curves rather than pixels. The beginning and ending points of the objects are defined mathematically, making the image easier to resize or scale.
Rasterizing converts a vector graphic to a bitmap.
Figure 4.2
Pixels are the small points that make up a bitmap image.
Figure 4.3
Vector images are smoother than bitmaps and print without jagged edges.
Compression
The file formats most often used for web pages are GIF (graphics interchange format) and JPG or JPEG (joint photographic experts group). The time it takes to download a graphic on the Internet is dependent on the size of the file and the type of connection. Dialup connections that require a modem and a telephone are very slow with a narrow bandwidth. Broadband connections such as DSL and cable modems are much faster as they have a larger bandwidth.
To improve download speed, several algorithms (sequence of steps to perform a function) have been written to reduce or compress the size of files. The two types of compression are lossless and lossy. Lossless compression reduces the file size without losing any pixel information. Lossy compression deletes or changes some pixels while making the file size smaller. The main drawback of a lossy algorithm is that the greater the compression, the poorer the quality of the image. If you are creating a DTP document for the Web, it becomes important to balance quality with file size.
Graphic File Types
A file format extension (the two, three, or four letters at the end of a file preceded by a period) identifies which software was used to create the image. Some file formats are considered native, meaning that they are limited to a specific program. Others are used in a wide variety of programs.
Knowing the file format in which an image was saved is helpful in determining if it is appropriate for an intended use. Images designed for viewing on a computer monitor are usually saved in a JPG or GIF file format. Images intended for printing require a high resolution or sharpness. The best file formats for this purpose are TIFF, EPS, Illustrator, and Photoshop.
Native File Formats
AI Adobe Illustrator is the most commonly used vector program. It is often used to create advertisements and other graphic intensive designs. The extension for Illustrator is AI.
CDR CorelDraw is a drawing or vector program that once was the industry standard, but today has been overtaken by Illustrator. CorelDraw uses the CDR extension.
FH Macromedia FreeHand uses the FH extension with the version number of the software included in the extension. Much like CorelDraw, it is losing importance to Adobe Illustrator.
PSD Adobe Photoshop is one of the most commonly used programs for creating or modifying bitmap images. Its native file format is PSD Bandwidth is the speed at which a computer can transmit information along a network.
Compression in graphic files is the process of reducing the size of the image.
Lossless compression does not change any pixel data.
Lossy compression reduces the size of an image file by removing information that is not essential.
File format is the type of program that created an image. The extension (two to four letters after the period) at the end of the file name indicates its format.
Native formats are those that can only be read by a single program.
(Photoshop document), but you can save Photoshop images in most of the nonnative image file formats.
WMF Windows Metafile is a low-resolution file that provides both vector and bitmap options. Metafiles use the WMF extension.
General File Formats
BMP One of the most common types of bitmapped images are BMP (bitmap) files. A BMP image is commonly used in word processing documents. Although BMP files are usually limited to 256 colors, their file sizes are often quite large. This is because they are not compressed as some other formats are. BMP files work well in programs that require the Microsoft Windows operating system.
EPS EPS (encapsulated PostScript) is a general purpose vector file format that has both the vector image data and a screen preview in the same file. It is often used for printing purposes because of its high resolution.
GIF GIF (pronounced with either a hard or soft "G") is an image file format developed by CompuServe. Because GIFs only use 256 colors, the file sizes are quite small. GIFs are used to create line drawings, images with transparent backgrounds, and animated figures. Because photographs require greater color depth, they lose much of their quality if they are saved as GIFs.
JPG JPG or JPEG (pronounced jay-peg) is another file type. Using up to 16 million colors, JPG images reproduce the quality, color, and detail found in photographs or graphics using blends and gradients. Most digital cameras save photographs as JPGs to conserve memory space on the camera’s storage device. JPGs are more frequently used on the Web than in print.
PNG A third choice for use on the Internet is the PNG (portable network graphics) format. It retains all 16 million colors and has some valuable features, but it is not supported by all web browsers.
SVG SVG (scalable vector graphics) is a vector graphic designed specifically for use on the Web. SVG software is an example of open source programming. SVG images are created using HTML code, although programs such as Adobe Illustrator can be used to create an image and then converted to SVG. There are still some difficulties incorporating SVG and all browsers, but it is likely that in time there will be a significant movement to this form of vector graphics for the Web.
When most people think of proofreading, they only take text into consideration. Actually, proofreading consists of everything on the page including the images. Proofing an image means checking to see that the elements within it are what you intended. For example, in this text there are a number of screen captures of various computer screens. Proofreading these images means checking to make sure that distractions, such as a cursor arrow, were not accidentally included. Other image proofreading might include checking to see that the image is the correct color. Attention to detail is the key to good proofreading whether it is of text or a graphic.
TIF A bitmap file type that works well in all environments is TIF or TIFF (tagged image file format). Like BMP files, these files are quite large and are often used in print documents. TIFF files are not compressed and can show 16 million colors. Many scanners produce images as TIFF files, and some digital cameras can save photographs in TIFF format as well.
Types of Images
Clip Art
Clip art images are usually line drawings, created as vector graphics using few colors. The term comes from an earlier time when images were cut from a printed page and placed on a document using glue or wax. Clip art images are generally simple and often in the nature of a caricature.
Clip art images are frequently supplied with word processing software, but they can also be purchased on media such as a CD.
Photographs
Photographs are bitmap graphics that contain millions of colors and realistic images. They can be acquired using a camera or a scanner. Photographs can also be purchased from businesses that own a library of images called stock photos. You locate the image you want by using one of the many keywords that identify each image. InDesign includes access to a number of companies that sell stock photos.
Art Work
Art work is a drawing or painting that may appear similar to clip art, but it is created for a specific purpose. Art work can be created as a vector or bitmap graphic. It differs from a photograph in that it is not an actual real life image.
Clip art is usually a line drawing that is created as a vector graphic. Clip art is often supplied with word processing programs.
Stock photos are professional photographs gathered into a library of images and marketed for use in documents or on the Web. They are often cataloged with keywords to help you find the one you want.
DTP documents contain both text and images. Text is often inexpensive (words are free), but images can be expensive. Choosing which images to use and balancing the cost becomes a business decision. Clip art is inexpensive but not always the most appropriate choice. Stock photos may contain the perfect components for a document, but purchase price and royalty fees have to be considered. Even if images are produced in-house (within the business), the time it takes for an employee to produce the work is a cost factor. Businesses are beginning to discover that the cost of a professionally prepared DTP document is not limited to the expense of printing. Other factors such as image costs need to be considered as well.
Choices
The type of image you choose depends upon its intended use. Photographs are often used in DTP documents because real people are interesting to readers. Clip art, which is often humorous, can add a light touch to your document. It also requires less preparation because it is readily available. Unlike clip art, which typically serves a general purpose, art work images are created for more specific purposes. These images are commonly produced exclusively for individual projects, and their development can be quite time-intensive.
The overriding consideration should be your purpose. Graphics should never be placed in a DTP document just for decoration. They should be chosen to fulfill a specific need.