Planning a Web Site
Thousands of individuals create and publish Web pages every day, some using word processing software or markup languages, such as HTML and XHTML, to create their pages. Others use professional design and management editors such as Dreamweaver. Although publishing a Web page or a Web site is easy, advanced planning is paramount in ensuring a successful Web site. Publishing a Web site, which makes it available on the Internet, is discussed later in this Introduction.
Planning Basics — Purpose
Those who rush into the publishing process without proper planning tend to design Web sites that are unorganized and difficult to navigate. Visitors to this type of Web site often lose interest quickly and do not return. As you begin planning your Web site, consider the following guidelines to ensure that you set and attain realistic goals.
Purpose and Goal Determine the purpose and goal of your Web site. Create a focus by developing a purpose statement, which communicates the intention of the Web site. Consider the 13 basic types of Web sites mentioned previously. Will your Web site consist of just one basic type or a combination of two or more types?
Target Audience Identify your audience. The people who visit your Web site will determine the success of your site. Although you welcome all visitors, you need to know as much as possible about the primary group of people you wish to reach — your target audience. To learn more about the visitors to your Web site, determine whether you want to attract people with similar interests, and consider the gender, education, age range, income, profession/job field, and computer proficiency of your target audience.
Web Technologies Evaluate whether your potential visitors have access to high-speed broadband media or to baseband media, and use this information to determine what elements to include in your Web site. Broadband can transmit many moving images or a vast quantity of data at a high speed. Media and hardware such as T1 lines, DSL (digital subscriber lines), ISDN (Integrated Services Digital Network), fiber optics, and cable modems work with broadband. Baseband transmits one signal at a time over a telephone line and includes media and hardware such as 56K modems. Baseband works well with a Web site composed mostly of text and small images. Web sites that contain many images or multimedia, such as video and animations, generally require broadband connections. Increasingly, people are using mobile Web technologies to access the Internet using a smartphone or other handheld device connected to a wireless network.
Web Site Comparison Visit other Web sites that are similar to your proposed site. What do you like about these sites? What do you dislike? Look for inspirational ideas. How can you make your Web site better?
Planning Basics — Content
To ensure a successful Web experience for your visitors, consider the following guidelines to provide appropriate content and other valuable Web page elements.
Value-added Content Consider the different types of content you can include within your Web site. Use the following questions as guidelines:
• What topics or concepts do you want to cover?
• How much information will you present about each topic and how will you present it?
• What will attract your target audience to your Web site?
• What methods will you use to keep your audience returning to your site?
• What changes will you have to make to keep your site updated?
Text Text accounts for the bulk of content on most Web pages, so be brief and incorporate lists whenever possible. Statistical studies indicate that most people tend to scan the page, picking out individual words and sentences. Use common words and simple language, and check your spelling and grammar. Create your textual content to accomplish your goals effectively by highlighting key words, using bulleted lists, maintaining one idea per paragraph, and including meaningful subheadings.
Images After text, images constitute the next most commonly included content. Ask yourself these questions with respect to your use of images:
• Will you have a common logo or theme on all of your Web pages?
• Are these images readily available?
• What images will you have to locate?
• What images will you have to create?
• How many images per page will you have?
Color Palette The color palette you select for your Web site can enhance or detract from your message or goal. Instead of thinking in terms of your favorite colors, consider how color can support your goal. Ask yourself the following questions:
• Do your selected colors work well with your goal?
• Did you use a color palette generator to select a well-balanced set of colors?
• Did you limit the number of colors to a selected few?
Multimedia Multimedia adds interactivity and action to your Web pages. Animation, audio, and video are types of multimedia. If you plan to add multimedia, determine whether the visitor will require plug-ins. A plug-in extends the capability of a Web browser. Some of the more commonly used plug-ins are Shockwave Player, Adobe Flash, and Windows Media Player. Most plug-ins are free and can be downloaded from the Web.
Web Site Navigation
Predicting how a visitor will access a Web site or at what point the visitor will enter the Web site structure is not possible. The importance of a navigation structure, however, cannot be overemphasized. Visitors can arrive at any page within a Web site by a variety of ways: a hyperlink, a search engine, a directory, typing a Web address directly, and so on. On every page of your Web site, you must provide clear answers to the three basic questions your visitors will ask: Where am I? Where do I go from here? How do I get to the home page? A well-organized Web site provides the answers to these questions. Once the visitor arrives at a Web site, navigation, the pathway through your site, must be obvious and intuitive. Individual Web pages cannot be isolated from the rest of the site if you want it to be successful. At all times and on all pages in your site, you must give the visitor a sense of place, of context within the site. Most Web designers use a navigation map to help the user visualize the navigation pathway.
Design Basics — Navigation Map
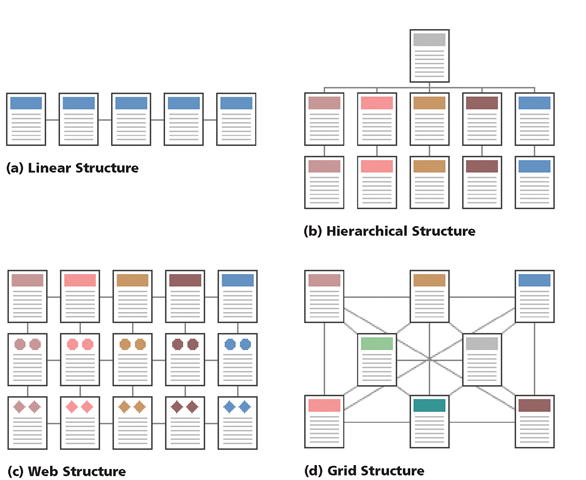
A site map is essential, even for a modestly sized site. A site map, or navigation map, outlines the structure of the entire Web site, showing all pages within the site and the connections from one page to the others. The navigation map acts as a road map through the Web site, but does not provide details of the content of the individual pages. Web site navigation should be consistent from page to page, so your visitors do not have to guess where they are within the site each time they encounter a new page. All pages in the site should contain a link to the home page. Consider the types of structures in Figure I-5 for site navigation:
Figure I-5
Structure The goal and the type of Web site often determine the structure selected for a specific Web site. Create a navigation map to serve as a blueprint for your navigational structure. Consider the following navigational structures and determine which one best meets your needs.
Figure I-6
• In a linear structure (Figure I-5a on the previous page) the user navigates sequentially, moving from one page to the next. Information that flows as a narrative, as a timeline, or in logical order is ideal for sequential treatment. Simple sequential organization, however, usually works only for smaller sites. Many online tutorials use a linear structure.
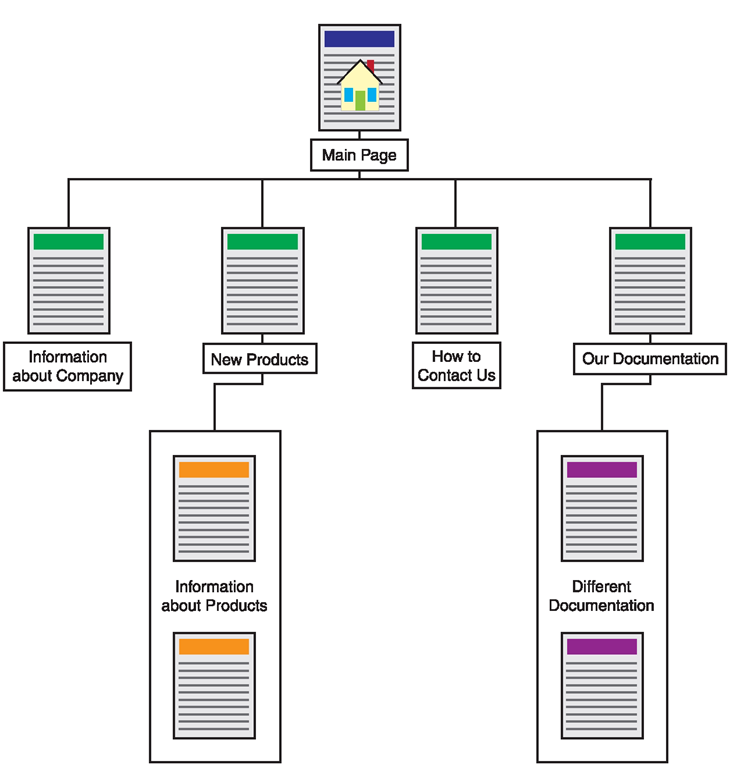
• A hierarchical structure (Figure I—5b on the previous page) is one of the better ways to organize complex bodies of information efficiently. Because many visitors are familiar with hierarchical charts, many Web sites employ this structure. Be aware that effective hierarchical structures require thorough organization of the content.
• A Web structure (Figure I-5c on the previous page), which also is called a random structure, places few restrictions on organizational patterns. This type of structure is associated with the free flow of ideas and can be confusing to a user. A random structure is better suited for experienced users looking for further education or enrichment and is not recommended if your goal is to provide a basic understanding of a particular topic. If a Web site is relatively small, however, a random structure could work well.
• Use a grid structure if your Web site consists of a number of topics of equal importance (Figure I-5d on page DW 9). Procedural manuals, events, and item lists work well in a grid structure.
• Large Web sites frequently use a hybrid structure, a combination of the previous listed structures, to organize information. See Figure I-6.
Tools Determine the tool necessary to create the navigation map (Figure I-7). For small Web sites, you might want to consider using the organizational chart included in the Microsoft PowerPoint application.
For larger, more diverse Web sites, you can chart and organize your content using Visio Professional, Flow Charting PDQ, FlowCharter Professional, and SmartDraw.
Navigation Elements The more common types of navigation elements include text, buttons, images, image maps, a site index, a menu, a search feature, and navigation bars. Depending on the complexity of your Web site, you may want to include some or all of these elements.
Figure I-7
Developing a Web Site
Once you have established a structure for your Web site, you can begin developing the site. Make text and images the main focus because they are the more common elements. Then consider page layout and color.