Graphics Programs Reference
In-Depth Information
•
Path type flows text
along the path of an object. Create Path type by clicking
on a path with the Type tool; the path become unstroked and unfilled, and is
ready to receive text.
Turning the corner—Path type
When type on a tightly curved path is squeezed together or spread apart,
choose Type> Type on a Path> Type on a Path Options and choose Center
from the Align to Path menu. Set Baseline Shift to 0 in the Character panel,
and move the path until the type is where you want it on the page.
—Steven H. Gordon
A Path type object has three brackets—the beginning bracket, which has an
in
port
; a center bracket; and an end bracket, which has an
out port
. Use the
ports to thread text between objects (see the Tip “
Ports defined
” later in the
chapter). Use the center bracket to control positioning the type along the
path.
To position type on a path, hover your cursor over the path until the cursor
turns into an upside down
T
. Dragging the center bracket along the path
moves the type toward the beginning or end. Dragging across the path flips
the type to the other side of the path. For example, type running outside of a
circle will flip to the inside.
To automatically reflow type along a path, use the Direct Selection tool to
reshape the path. Set or adjust Path type attributes with the Type on a Path
Options dialog (Type> Type on a Path> Type on a
Path Options).
Choose
different Type on a Path effects (such as Rainbow or Stair Step), enable Flip
to automatically flip type to the other side of the path, set the alignment of
type relative to the path, and use a Spacing control to adjust the type as it
moves around a curve. You can also access Type on a Path effects through the
Type> Type on a Path submenu.
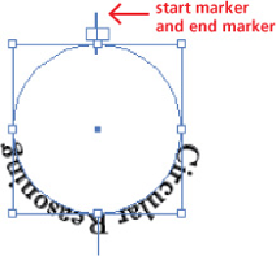
If you try to set Path type on a circle, and the text is set to Align Center, the text will
be forced to the bottom of the circle. That's because
each Path type object has two handles (the start
marker and the end marker) between which the type is
centered. When you first draw the circle and apply the
Path type to it, those two handles appear together at
the top of the circle, due to the fact that the circle is a
closed path.