HTML and CSS Reference
In-Depth Information
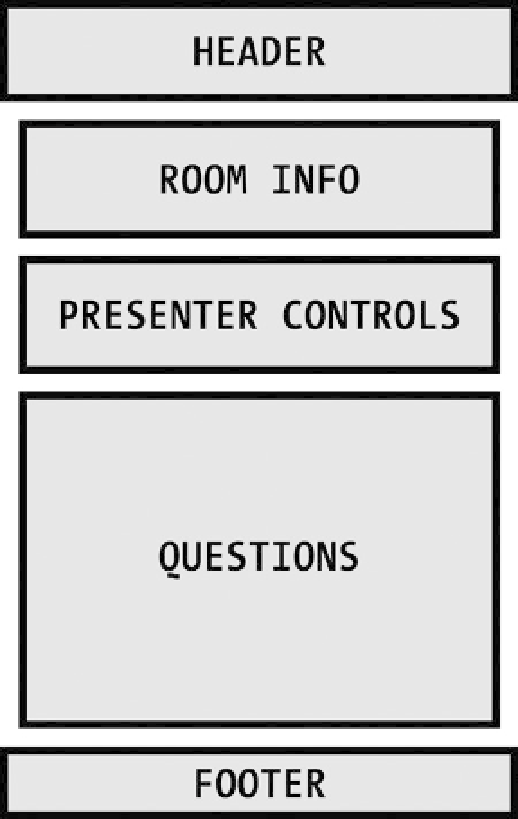
Figure 5-9.
The Q&A page for presenters wireframed for narrower screens
Summary
At this point, you're familiar with all the required technologies, you've got a plan of attack for both the front- and
back-end development of the site, and you have a wireframe to inform your design.
In the next chapter, you'll design and build the app from the ground up according to the plan laid out in
this chapter.

Search WWH ::

Custom Search