HTML and CSS Reference
In-Depth Information
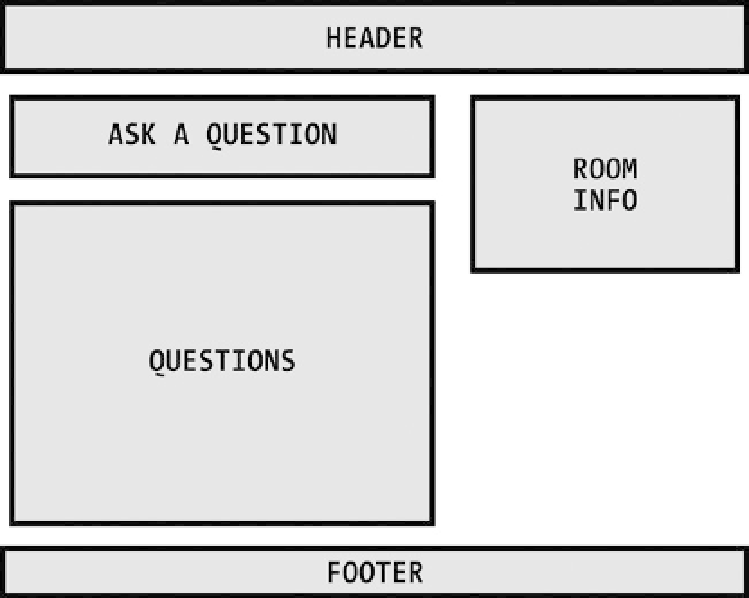
Figure 5-6.
The Q&A page for attendees wireframed for wider screens
Wireframing for Narrower Screens
For the single-column layout, we're actually going to put the sidebar containing room information at the top. The
reason for doing this is the content is important—without it, attendees wouldn't know which session they had
joined—and very short, so it won't push the rest of the content too far down.
After reflowing the content, you'll see something similar to Figure
5-7
.

Search WWH ::

Custom Search