Game Development Reference
In-Depth Information
Keyframes are of great use to the 3D animator (like you), because 3D animation
applications let animators create keyframes and then automatically fill in the action in
between. However, computers only know to do the things they are told to do, so filling in
the poses between keyframes, the inbetweens, helps to create realistic arcing movements
from body parts.
Before you begin creating these frames in your 3D program, you may want to sketch
out your animations in a similar way to that shown in Figure 8.6. These small drawings
are known as thumbnails—small sketches that give an artist a preview of his or her ani-
mation work. Throughout this chapter you will be following thumbnails of the zombie
animations as you work in Blender. By seeing thumbnail previews of your animations
before you work in the 3D program, you can worry less about getting each pose right
because you've already done that.
Timing with Inbetween Charts
Once you thumbnail the poses your character will move through during its animation,
you should plan the timing of these poses. Timing is something many new animators
struggle with, but cleverly planned timing can yield impressive results. This is why many
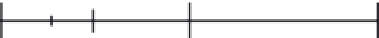
animators use inbetween charts (Figure 8.7).
Inbetween charts help animators visu-
alize the timing of animations by dis-
playing keyframes in a linear diagram.
Animation is often displayed at a rate of
24 frames per second (fps) in a film and
is therefore planned in multiples of two
and four. For example, a fast run is made of movements with four frames in between each
key pose, typically when a foot touches the ground. Likewise, a “normal” walk of two steps
per second has 12 frames of animation (half a second) between each time a foot contacts the
ground (known as the contact pose). A slightly faster walk common in game animation has
three steps per second and is planned with eight frames between contact poses.
There are many different styles of inbetween charts for use with character animation,
but one of the most common ones divides each part of an action between keyframes into
halves, as shown in Figure 8.7. This type of inbetween chart allows you to break action
into its keyframes, which are circled, and the direct inbetweens, which are underlined.
Then any frames that must further clean the action up or create Follow Through or
Slow-in/Slow-out can be created in increments of two between the main poses.
The combination of key poses and inbetween charts does most of the work for a care-
ful 3D animator. Once these elements are worked out in 2D, the animator can move to
3D, pose the character on the proper frame, and let a program like Blender do the rest.
In the following section you will learn how to use Blender's animation system so you can
implement these classic animation techniques in your 3D work.
Figure 8.7
Inbetween chart
with keyframes
circled, inbetweens
underlined, and
other frames marked
in between them
1
7
13
4
10
11 12
2 3
5 6
8 9
1
1
2
2












Search WWH ::

Custom Search