Game Development Reference
In-Depth Information
Again, these are but a few principles to get you started with animating your charac-
ters. Games such as Shiny Entertainment's
Enter the Matrix
have had robotic animations
referred to negatively in game reviews so making sure your animations look natural is
important. Also, the human brain needs some sort of visual warning that a motion is
about to occur during an animation, so using techniques like Follow Through or Slow-in/
Slow-out can help with that in games. For a more detailed overview of such techniques,
look to topics such as Richard Williams's
The Animator's Survival Kit
(Faber & Faber,
2002), Eric Goldberg's
Character Animation Crash Course!
(Silman James Press, 2008),
or Steve Roberts's
Character Animation: 2D Skills for Better 3D
(Focal Press, 2007).
For your zombie, consider implementing big arcs with lots of Follow Through and
little matching on both sides of the body to create the impression that the undead brain
is doing the best it can to control the necrotic body. Also, you may want to lessen the
amount that some motions are anticipated in moves like the idle so that parts of the zom-
bie's behavior seem slightly erratic.
The next technique can help you lay out the basics of your animation and create a set
of animation goals.
Building Keyframes and Inbetweens
Many people consider animation difficult or tedious work because they believe that ani-
mators draw characters many times over and over again. While it is true that traditional
hand-drawn animation requires lots of drawings, animators make their lives easier by
planning the movements of their characters. Working through movements is not an
improvisational process, but rather one of proper planning and timing.
Animators use two methods of creating movements as they work: Straight Ahead Action
and Pose-to-Pose animation. Straight Ahead Action is a method in which animators create
an action from beginning to end. The focus is on flow from one drawing to another, though
this can create problems when you're trying to maintain the proper size and shape of a char-
acter. The other method, Pose-to-Pose, has the animator drawing a few key poses, known as
keyframes
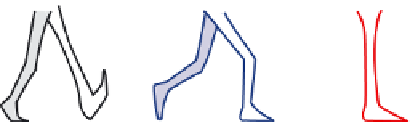
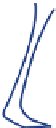
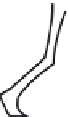
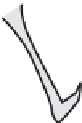
, and filling in the frames in between them, known as inbetweens (Figure 8.6).
Figure 8.6
The keyframes of a
walk cycle anima-
tion. Keyframes are
in black and inbe-
tweens are in blue.
The passing pose is
in red.
1
4
7
10
13






















Search WWH ::

Custom Search