HTML and CSS Reference
In-Depth Information
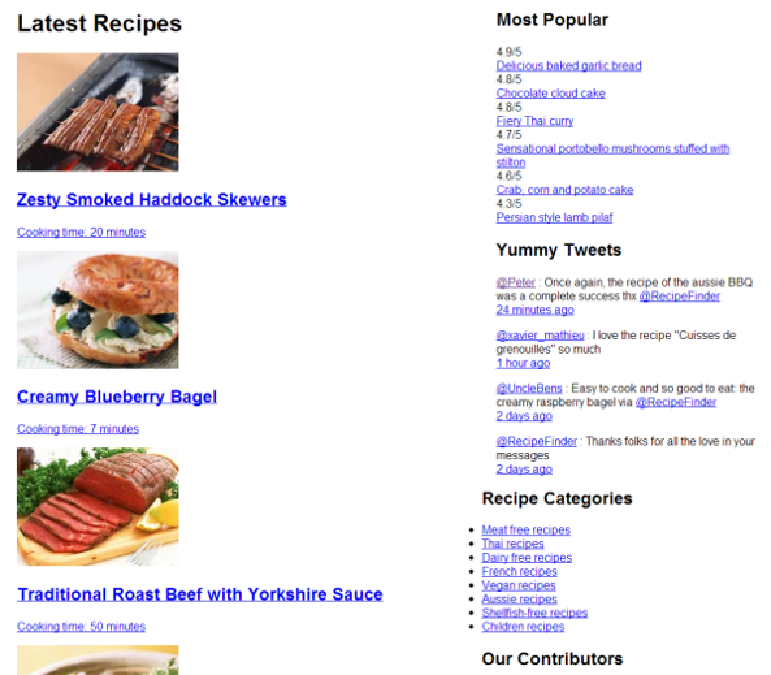
Figure 2.4. Our two columns after adding the float property
Pretty bland, isn't it? We haven't added many styles yet, so what we see is mostly what's left
as a result of our Normalize.css file, along with some browser defaults (like blue text links).
Clearing Floats
This next concept, “clearing floats,” is something you'll have to deal with in almost all float-
based layouts. To illustrate why we need to do this, let's add two new temporary declarations
to our
.main
element, which is the element that contains our “floated” columns: